div内容居中 div居中之css内容水平居中技巧篇,图文教程,通过CSS代码与HTML代码演示图文说明,掌握div内内容居中几种情况下居中。
在有的浏览器中内容原本默认是居中的,有的浏览器中div内容默认是靠左的,避免不同浏览器对div内容居中居左不统一,所以通常CSS开始时候就要定义全网页内容居中。
- body{text-align:center}
这样既可定义全网页内容居中,包括默认情况下div内容也被居中。
以上是针对全网页开发前CSS初始化统一居中样式设置。接下来HTML8为大家介绍单独的div内容居中,css实现div内容水平居中两种方法。
一、直接div使用 align="center"实现居中
在div标签内直接加入属性align="center"即可实现对于DIV内容水平居中。
为了观察到div内文字是否在DIV内水平居中,对div设置CSS边框、css width、css height、margin-top间隔,这样便于观察CSS DIV内容居中实例效果。
1、DIV居中关键代码:
- <div align="center">我被居中</div>
2、完整div align居中HTML代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div内容居中实例 HTML8</title>
- <style>
- div{ border:1px solid #000; margin-top:10px; width:400px; height:100px}
- </style>
- </head>
- <body>
- <div>我默认居左的</div>
- <div align="center">我被居中</div>
- </body>
- </html>
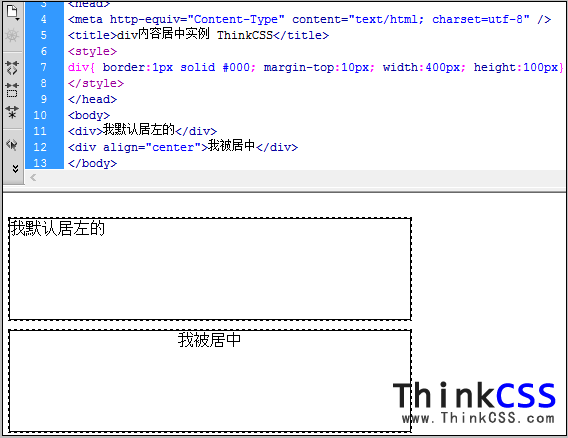
3、div align="center"居中效果截图

align center实现DIV内容居中效果截图
二、外部CSS样式实现内容居中
div实现内容水平居中,一般很少使用对div直接加align center,而是通过css实现内容居中,使用css text-align:center实现内容水平居中。
1、div内容居中关键CSS代码
- div{text-align:center}
2、单独对div设置内容居中实例CSS代码和DIV代码
CSS代码:
- .exp-HTML8{ text-align:center}
html代码:
- <div class="exp-HTML8">我是css实现内容居中</div>
3、完整的div内容居中CSS+HTML实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div内容居中实例 HTML8</title>
- <style>
- div{ border:1px solid #000; margin-top:10px; width:400px; height:100px}
- .exp-HTML8{ text-align:center}
- </style>
- </head>
- <body>
- <div>我默认居左的</div>
- <div class="exp-HTML8">我是css实现内容居中</div>
- </body>
- </html>
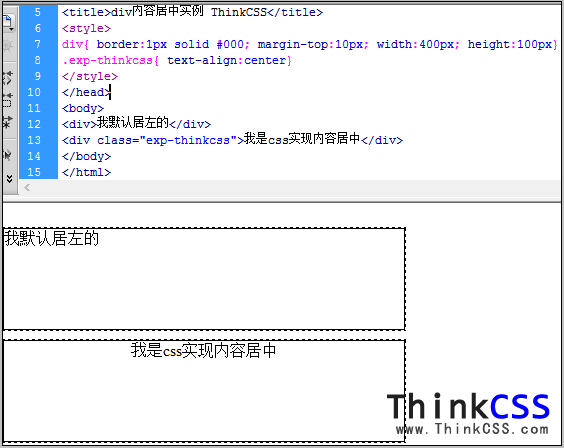
4、div css内容居中实例截图

css实现div内容居中实例效果截图
三、完整的div内容居中代码
实现指定div内容居中完整代码(包括div标签设置align center居中),css text-align center实现指定DIV内容居中。
CSS+HTML代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div内容居中实例 HTML8</title>
- <style>
- div{ border:1px solid #000; margin-top:10px; width:400px; height:100px}
- .exp-HTML8{ text-align:center}
- </style>
- </head>
- <body>
- <div>我默认居左的</div>
- <div align="center">直接div设置align center居中</div>
- <div class="exp-HTML8">我是css实现内容居中</div>
- </body>
- </html>
以上div居中代码可以直接复制使用,复制实践观察效果多写写代码达到熟练掌握。
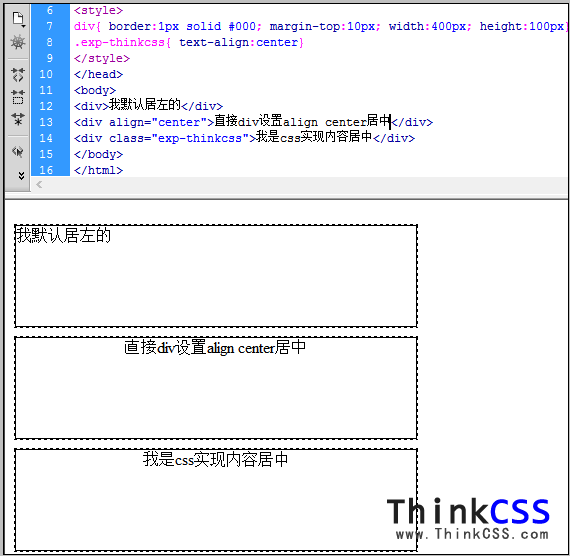
DIV居中效果截图:

两种div内容居中方法实例效果截图
以上为div居中的内容居中实现。加以亲自实践过程效果,掌握居中方法,居中代码。
