2016-07-05 14:58:38 div大小如何控制设置,影响DIV大小有宽度、高度、padding,这里重点介绍宽度和高度控制DIV大小。使用外部CSS设置DIV宽度width和高度height样式。
div大小如何控制设置,影响DIV大小有宽度、高度、padding,这里重点介绍宽度和高度控制DIV大小。使用外部CSS设置DIV宽度width和div高度height样式。
div大小设置实例说明,这里对div设置css height和css width样式,为了看到div大小,同时对div设置一个css边框样式。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 设置DIV大小的实例</title>
- <style>
- .expa{ width:120px; height:80px; border:1px solid #F00}
- .expb{ width:200px; height:120px; border:1px solid #00F}
- </style>
- </head>
- <body>
- <div class="expa">设置宽度120px 高度80px,观察此DIV大小</div>
- <div class="expb">设置宽度200px 高度120px,观察此DIV大小</div>
- </body>
- </html>
这里设置两个class分别在两个引入外部CSS,两个DIV盒子设置CSS宽度和高度不同,这样实现DIV大小设置。
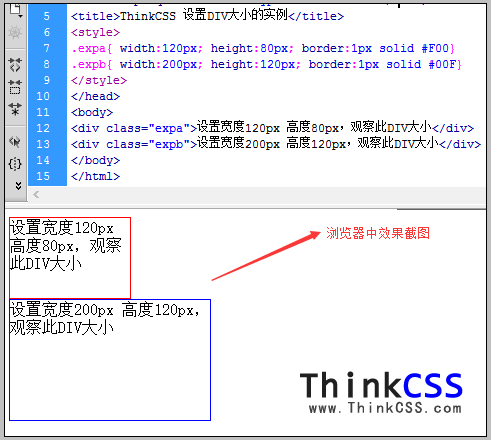
2、div大小设置实例效果截图

css div大小设置实例效果截图
3、div盒子大小设置总结
盒子大小改变设置一般对其设置css width【宽度】、css height【高度】等样式即可实现,从DIV大小设置可以扩展到设置其它标签盒子大小设置,灵活掌握灵活DIV CSS布局。
