2016-07-05 15:39:14 DIV CSS边框颜色样式设置改变,css border边框样式可设置边框宽度、边框样式(虚线、实线)、颜色样式。而css边框颜色只有设置边框宽度,设置边框颜色才能实现。
DIV CSS边框颜色样式设置改变
css border边框样式可设置边框宽度、边框样式(css边框虚线、css边框实线)、颜色样式。而css边框颜色只有设置边框宽度,设置边框颜色才能实现。
一、快速认识border边框
border语法:
border : border-width border-style border-color
如:
border:2px solid #00F
设置边框2px宽、实线(solid)、蓝色(#00F)
可拆分:
border-width:2px;border-color:#00F;border-style:solid
很显然一般设置一个边框属性需要设置3个值才能算是完整设置css border样式。而拆分的边框代码样式通常需要缩写border代码,达到代码简化节约代码目的。
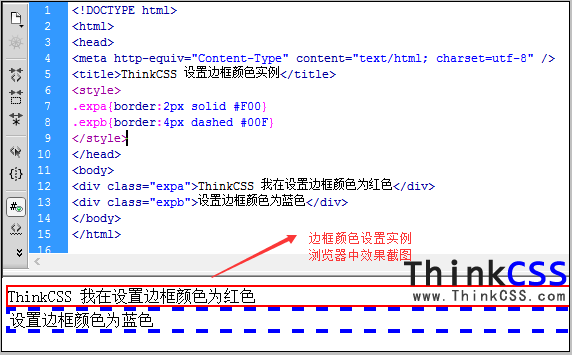
二、div css边框颜色设置实例
这里设置两个DIV盒子,一个设置2px宽实线红色边框、一个设置4px宽虚线蓝色边框。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 设置边框颜色实例</title>
<style>
.expa{border:2px solid #F00}
.expb{border:4px dashed #00F}
</style>
</head>
<body>
<div class="expa">HTML8 我在设置边框颜色为红色</div>
<div class="expb">设置边框颜色为蓝色</div>
</body>
</html>
以上css边框颜色实例代码,可直接拷贝实践过程效果。
2、css border边框颜色设置效果截图

DIV CSS边框颜色设置实例效果截图
三、css div边框颜色样式设置总结
边框颜色设置很简单,根据需求设置需要颜色值即可,设置颜色值时候,记得“#”井号不要丢掉,不然设置颜色值无效。
关于边框颜色扩展阅读:
1、css color
2、css border-bottom 下边框
3、css下划线颜色设置
4、css 字体颜色设置
5、css字体颜色代码
6、css border-right 右边框
7、css边框大小
8、css虚线下划线
