2016-07-05 19:06:18 当然这里所说的CSS边框大小是指边框厚度,css border属性是可以改变其宽度厚度的。在DIV CSS布局时,设置边框border样式,普通border边框大小受布局宽度width、高度height变化而变化,对象设
css边框大小厚度宽度改变 CSS边框大小设置篇,css border大小,css边框大小篇
在DIV CSS布局时,设置边框border样式,普通border边框大小受布局宽度width、高度height变化而变化,对象设置css高度或css宽度设置大那么边框就增大,设置对象高度宽度小那么边框就小。
当然这里所说的CSS边框大小是指边框厚度,css border属性是可以改变其宽度厚度的。也可以单独设置任意一边边框大小宽度厚度。
一、CSS边框属性解析
border语法:
border : border-width border-style border-color
边框border有三个值,颜色、宽度、样式,其中宽度(border-width)就是设置边框大小厚度的。
二、css边框大小 css边框厚度宽度实例
为了认识css border大小(CSS边框大小)厚度,这里设置两个DIV盒子,分别设置不同宽度的边框达到不同CSS 边框大小厚度的效果。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>边框大小 边框厚度实例 HTML8</title>
<style>
.exp-a{ border:1px solid #F00}
.exp-b{ border:4px solid #00F}
</style>
</head>
<body>
<div class="exp-a">class=exp-a设置1px宽度边框</div>
<div class="exp-b">class=exp-b设置4px宽度边框</div>
</body>
</html>
.exp-a{ border:1px solid #F00}
设置1px宽度大小边框
.exp-b{ border:4px solid #00F}
设置4px宽度大小边框
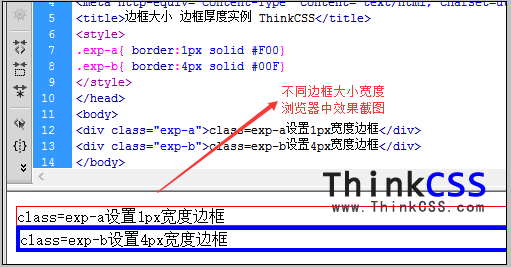
2、边框大小效果截图

div css布局不同边框宽度实例效果截图
3、div css边框大小在线演示
4、css div边框大小实例打包下载
三、关于边框大小总结
css border(边框)大小设置指的是对边框宽度设置不同,实现边框大小厚度不同。一般推荐css border边框样式设置代码需要简写缩写。
关于边框扩展阅读:
1、css边框颜色
2、css border-bottom
3、css border-right
4、css字体下划线颜色
5、css字体与下划线距离间距设置
6、div大小设置
7、css虚线下划线
8、css字体大小设置
