2016-07-20 12:14:56 div css letter-spacing:2px字间距介绍与CSS代码图文实例作为letter-spacing:2px与知道其用法和作用。
css letter-spacing:2px什么意思? css letter-spacing:2px有什么作用?
在div css布局中,看见别人有的时候css代码中用到letter-spacing:2px什么意思?letter-spacing:2px作用是什么呢?
首先认识letter-spacing是什么css样式属性单词:
letter-spacing——设置CSS字间距属性
css letter-spacing说明:
检索或设置对象中的文字间隔距离(字与字左右间隔的作用)。
该属性将指定的间隔添加到每个文字之后,但最后一个字将被排除在外。
letter-spacing:2px
即设置对象盒子内文字(英文字母)之间间距为2px。
css div letter-spacing:2px实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>letter-spacing 2px实例 HTML8</title>
<style>
.exp{letter-spacing:2px}
</style>
</head>
<body>
<div>我在div内没有设置2px字间距</div>
<div class="exp">我设置2px设置字间距</div>
</body>
</html>
以上2px字间距实例代码可复制后测试观察效果。
以上代码一个div未设置2px字间距letter-spacing样式,一个div引入外部letter-spacing样式。
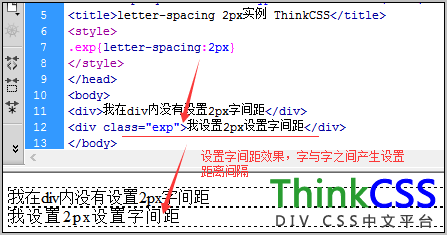
2、letter-spacing:2px效果截图

letter-spacing 2px实例效果截图
以上是letter-spacing:2px介绍与CSS代码图文实例,希望掌握letter-spacing样式用法。
