2016-07-27 13:36:45 有时在DIV CSS布局时,局部CSS对中文字与中文字之间设置一定距离(中文字间距)如何设置?使用什么css属性设置汉字间距呢?
CSS中文字间距设置_CSS汉字间距篇
有时在DIV CSS布局时,局部对中文汉字字与字之间设置一定距离(中文字间距)如何设置?使用什么属性设置呢?
一、使用样式单词
字间距设置使用letter-spacing属性单词实现。
css letter-spacing是设置字与字间隔的样式。
- div{letter-spacing:2px}
设置div内文字字间距为2px。同样字间隔自然也是2px宽度间隔间距。
二、字间距实例
css样式实现html中文中的中文汉字间距实例,这里设置两个div盒子,分别设置不同letter-spacing字紧贴距离,看看汉字之间字间距设置效果。
CSS实例代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>汉字间距实例 HTML8</title>
- <style>
- .expa{ letter-spacing:4px;}
- .expb{ letter-spacing:8px}
- </style>
- </head>
- <body>
- 欢迎访问HTML8网站<br />
- <span class="expa">中文字间距测试文字!</span><br>
- <span class="expb">汉字字间隔距离测试内容!</span>
- </body>
- </html>
以上文本字间距实例代码可直接复制后测试观察效果。
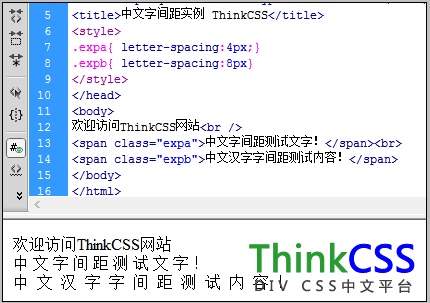
html中css设置不同字间距离实例效果截图

CSS中文字字间距设置实例效果截图
无论中文字还是英文字字母或字符间距都使用letter-spacing字间距样式实现。
下划线与间距扩展了解:
CSS下划线与字体距离
