2016-07-27 14:52:51 上边框样式border-top属性,设置对象上边框样式,其用法与border边框属性完全相同,只是他只设置上边框一条边样式。
css border-top css 上边框样式设置
css上边框样式border-top属性,设置对象上边框样式,其用法与border边框属性完全相同,只是他只设置上边框一条边样式。
一、css border-top语法
div{ border-top:2px solid #F00}
设置div对象上边框为2px实线红色边框。
border-top:2px solid #F00解析
这里是上边框代码缩写简化写法
2px 设置边框宽度;
solid 设置边框样式-这里是实线
#F00 设置边框颜色这里是红色
其用法语法完全与border边框相同。
如果只设置一条上边框样式推荐只使用border-top来设置。
二、border-top上边框CSS实例
1、上边框border-top实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css上边框实例 HTML8</title>
<style>
.exp1{ border-top:1px solid #F00}
.exp2{ border-top:2px dashed #00F}
</style>
</head>
<body>
<div class="exp1">1px的红色实线上边框<br />
测试内容测试内容<br /><br />
</div>
<div class="exp2">2px的蓝色虚线上边框</div>
</body>
</html>
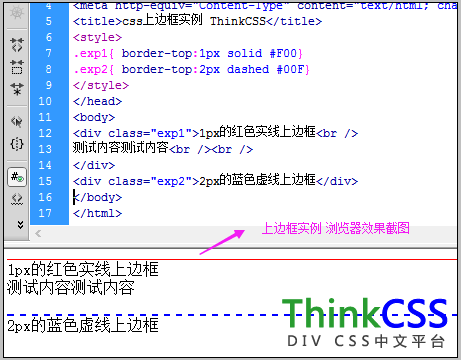
2、上边框效果截图

css 上边框 border-top实例效果截图
三、border-top上边框样式总结
一般设置上边框或任何一边的边框使用单独的边框样式即可,比如上边框我们使用border-top即可。
关于边框扩展文章教程:
1、css border-bottom下边框
2、css border-right右边框
3、css边框颜色设置
4、css边框大小
5、css虚线下划线
6、css下划线与字间距
7、css下划线颜色设置
