div css text-decoration样式属性基本语法与图文实例教程篇
css text-decoration常常用于布局字体下划线样式、字体删除线样式等字体修饰效果属性,这里HTML8从基本语法到以简单小实例让大家掌握text-decoration属性。
一、text-decoration基本语法结构与值介绍
text-decoration是用于设置文字文本字体下划线、删除线(贯穿线)、上划线的样式效果属性。
text-decoration翻译成中文文字修饰意思。
首先此属性以text开头组成的样式,那么text就可以理解为与文本文字字体有关样式,而text-decoration翻译中文也是文本字体修饰意思,所以可以看出此属性是对文字设置样式相关CSS属性单词。
1、text-decoration语法:
text-decoration : none || underline|| blink || overline|| line-through
2、text-decoration的值参数解释:
text-decoration:none——无装饰比如取消下划线、删除线样式(兼容各大浏览器)
text-decoration:blink ——闪烁(浏览器不兼容 不推荐使用)
text-decoration:underline ——下划线(兼容各大浏览器)
text-decoration:line-through ——贯穿线(又叫删除线、中划线)(兼容各大浏览器)
text-decoration:overline ——上划线(兼容各大浏览器)
3、CSS text-decoration值说明:
设置对象中的文本文字的装饰样式。
有href特性的a,以及u标签,ins标签对象默认值为underline 。
对象strike标签,s标签,del标签,默认值是line-through(中划线、删除线、贯穿线)。
没有文本的对象此属性不会作用。
对应的脚本特性为text-Decoration。
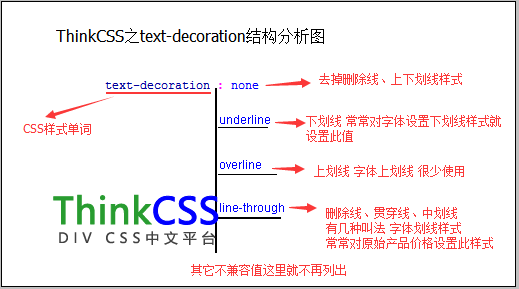
4、css text-decoration样式结构分析图

text-decoration样式的值与对应解释说明的结构分析图
5、text-decoration CSS小设置示例:
.exp-1{ text-decoration : overline; }
/* 设置对象内文字字体上划线 */
.exp-2{ text-decoration : underline ; }
/* 设置对象内文本字体下划线(设置下划线使用比较多) */
.exp-3{ text-decoration : line-through; }
/* 设置对象内文字删除线(贯穿线 中划线)效果 */
u{text-decoration:none}
/* 取消下划线U标签下划线样式 */
二、text-decoration几种值CSS实例
1、text-decoration使用完整实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-decoration应用实例 HTML8</title>
<style>
.exp-a{ text-decoration:none}
.exp-b{ text-decoration:underline}
.exp-c{ text-decoration:line-through}
.exp-d{ text-decoration:overline}
</style>
</head>
<body>
<p>
第一排:HTML8文本修饰测试文字<br /><br />
第二排:测试内容<u>我在U下划线标签内</u>未设置去掉下划线样式<br /><br />
第三排:测试内容<u class="exp-a">去掉U下划线标签下划线样式</u><br /><br />
第四排:测试内容<span class="exp-b">设置下划线样式</span><br /><br />
第五排:我被设置<span class="exp-d">上划线样式</span><br /><br />
第六排:我原来价格<span class="exp-c">200元</span>,现在价格120元
</p>
</body>
</html>
div css text-decoration布局实例说明,实例第二排中使用html u下划线标签实现字体下划线样式,第三排使用text-decoration:none去掉u下划线样式,第四排设置下划线样式,第五排设置上划线样式,第六排设置删除线样式(又叫中划线 贯穿先)。
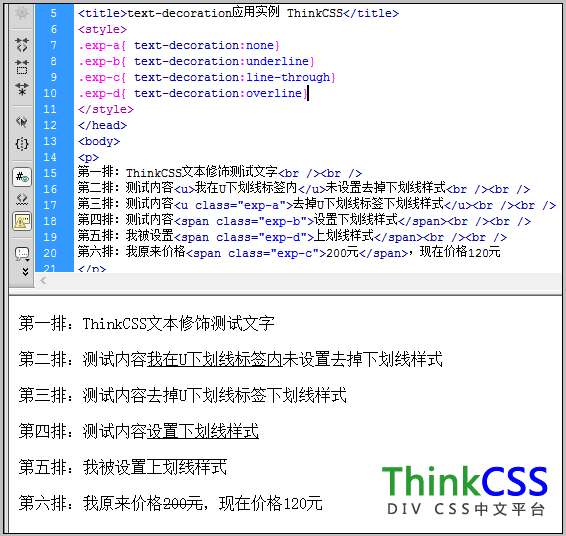
2、text-decoration使用实例效果截图

text-decoration各值DIV CSS布局实例效果截图
3、text-decoration实例在线演示:
4、text-decoration应用实例打包下载:
三、css text-decoration使用总结
text-decoration属性看似比较难拼写,可能从英文单词上看比较复杂单词,实际上是比较简单容易掌握的单词,常常在CSS DIV网页布局中对文字字体设置下划线、删除线等样式,根据需求设置或取消字体修饰样式。
