2017-05-12 09:48:39 html标签元素之《style》标签教程常常在布局html时,使用到style标签。style常常用于在HTML中直接写CSS样式表,或引入外部CSS文件(就像link标签引入外部CSS文件)。
html标签元素之<style>标签教程
常常在布局html时,使用到style标签。<style>常常用于在HTML中直接写CSS样式表,或引入外部CSS文件(就像link标签引入外部CSS文件)。

认识与用法教程
一、基本语法
style英文翻译:样式、风格意思
从字面上也不难知道与CSS样式相关的标签。
<style>是一对有开始有闭合的标签。以<style>开始,以</style>结束。标签内放CSS代码。
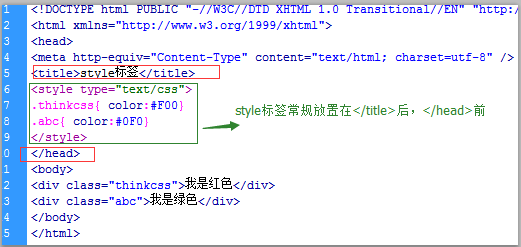
html style标签一般放置在</title>之后,</head>之前。

style样式标签放置位置截图
二、常见怎么用
1、中HTML中直接写CSS代码
<style type="text/css">
放置css样式代码地方
</style>
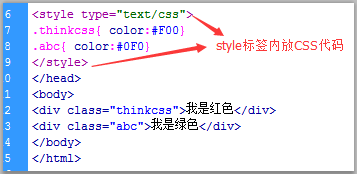
html代码内直接写CSS,就需要用到style标签。如果直接html文档代码中放CSS代码,CSS是无效的。

html代码内style标签应用截图
2、简写
我们看见使用style标签<style type="text/css">内还有type属性和值,其实在现在这个属性和值可以省略,直接<style>即可。
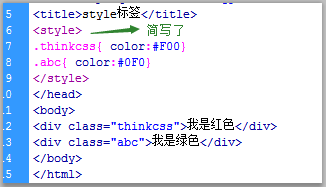
去掉style内 type="text/css"的简写代码截图:

style标签简写
3、style标签引入外部CSS文件
style标签内放@import 引入外部CSS样式文件。
<style>
@import url(images/style.css);
</style>
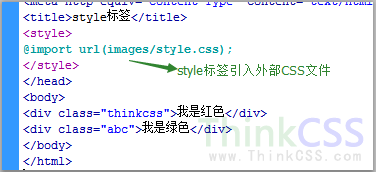
这样即可引入外部images文件夹内style.css文件,通常这种引入比较少用,通常使用link标签引入外部CSS文件,这里了解认识会用即可。

style标签内用@import插入引入CSS文件
三、总结
通常style标签我们布局时,直接<style></style>来放置CSS代码,HTML内直接写CSS代码来使用。
