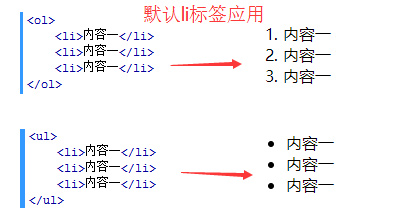
2017-09-07 15:10:58 html li 列标签,用于布局列表类型内容,比如图片列表、文章标题列表、图文列表等有规律列表性内容。
html 列表标签——列标签<li>
<li>是列表标签,用于布局规律内容列表,比如图片列表、文章标题列表、图文列表等有规律列表性内容。

一、认识li
li不能单独使用,必须在ul或ol内使用,否则就是html语法错误。
以<li>开始,以</li>结束闭合性标签。
1、无需列表
<ul>
<li>内容一</li>
<li>内容一</li>
<li>内容一</li>
</ul>

ul li浏览器浏览效果
2、有序列表
<ol>
<li>内容一</li>
<li>内容一</li>
<li>内容一</li>
</ol>

ol li浏览器浏览效果
但通常不是不设置任何CSS的,一般都需要对ul 或ol设置CSS样式,通过ul li或ol li设置li的统一样式。使用ul li布局较多。
二、li使用说明
1、li不能在没有作为ul或ol子级情况下,单独使用。
2、li内可以再放ul li 、ol li、dl dt dd、div、span等标签
3、使用li需要初始化样式,去掉默认一些样式比如:
ul,li{ list-style:none; padding:0}
要在布局中使用地方再重新设置需要的CSS样式。
