<ul> <li>属于无序列表组合标签-是html列表标签组合。
html网页代码常用ul li列表布局标签。

ul li
一、不能分离
ul下只能放li标签,li标签内可以放任何标签,当然也可以在li内再放ul li组合列表标签。
1、语法:
<ul>
<li>列表内容一</li>
<li>列表内容二</li>
<li>列表内容三</li>
</ul>
ul内可以放无数个li标签内容
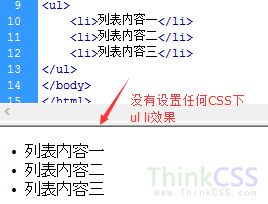
效果:

ul li简单使用
2、使用说明
li不能离开ul单独使用,当然ul也不能离开li单独使用,通常需要ul li一起,结构上li作为ul子级。
3、li再用ul li
li放ul内,当然li内可以再使用任何html标签元素,也可以再嵌套使用ul li
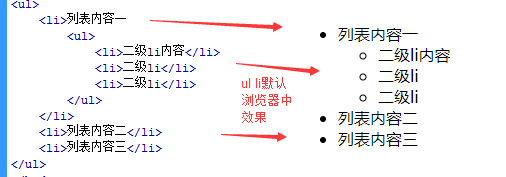
<ul>
<li>列表内容一
<ul>
<li>二级li内容</li>
<li>二级li</li>
<li>二级li</li>
</ul>
</li>
<li>列表内容二</li>
<li>列表内容三</li>
</ul>
也就是开始看到本文第一张图效果。
4、为什么叫ul li为无序列表?
默认CSS情况下,每个li内容在浏览器中是圆点、圆圈等而没有序号1、2、3,一、二、三。
二、实际布局如何使用
普通文章如果有列表目录,可以使用ul li布局或ol li布局(有序列表),通常情况下因为浏览器版本多、浏览器品牌多,所以默认情况下浏览器对ul li默认CSS样式是不同的,这样通常我们是首选去掉清除ul li默认css样式,再重新设置新CSS样式。
以下为文章标题列表排版,前面带点效果。
1、首选准备一个“点”图片
dot.gif ,放images文件夹内

替代默认小圆点图片素材
2、对应关键CSS代码
ol, ul ,li{list-style: none;margin:0;padding:0;}
/* list-style: none去掉ol ul li三个标签样式,去掉外间距和内部白间距 */ul.news{ border:1px solid #00F; padding:10px; width:300px;}
/* 设置ul的边框、宽度、内间距 */
ul.news li{ background:url(dot.gif) no-repeat 0 15px; height:30px;
padding-left:10px; line-height:30px; text-align:left;}
/* 设置圆点图片为li背景,高、行高、内容靠左对齐 */
3、HTML代码
<ul class="news">
<li><a href="#">列表内容一</a></li>
<li><a href="#">列表内容二</a></li>
<li><a href="#">css问题解决上HTML8</a></li>
<li><a href="#">学css上HTML8</a></li>
</ul>
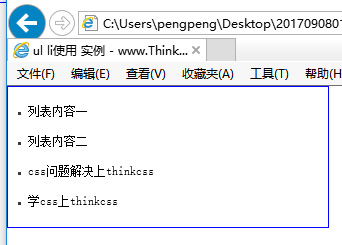
4、浏览器效果

li ul实际应用
技巧,将图片素材(点)作为li背景图片呈现出圆点效果,同时使用padding-left设置圆点背景图片与文字间距,这样圆点也好其它图片素材都可以替换,同时可以CSS有效控制间距间隔,不怕浏览器之间显示不统一。
5、在线演示
6、完整打包免费下载此ul li css布局实例
