html <br>【html换行】html br标签,html强制换行标签br学习与掌握。从br基础了解到实例示范了解掌握html换行标签br。
网页文章排版时可能有时需要对文字提行(换行)。这个时候相比p段落标签就不适用了。这个时候就需要使用html <br>换行标签了。
一、html br标签语法结构
<br>是让文段强制换行功能标签。
1、br语法
<br> 或 <br />
html 换行标签br不像div、span、p这样是一对标签,br是单独的标签,没有闭合标签。
div标签:
<div>开始,</div>结束
p标签:
<p>开始,</p>结束
span标签:
<span>开始,</span>结束
而br标签是独立没有闭合标签
需要换行地方加入<br>或<br />即可实现换行
2、br剖析图

html br剖析图
3、br换行小示范
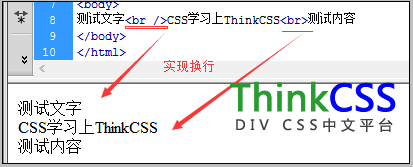
对应代码与内容:
测试文字<br />CSS学习上HTML8<br>测试内容
HTML换行效果截图:

br换行实现效果截图
二、html br换行标签使用小示例
html的换行标签br使用非常简单,比div、p、span等标签简单,不考虑开始与结束,也不考虑结构问题,只需要在需要换行的地方加入br标签即可实现想要的换行布局。
1、html br实例完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>br换行实例</title>
</head>
<body>
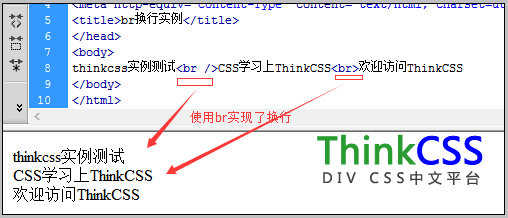
HTML8实例测试<br />CSS学习上HTML8<br>欢迎访问HTML8
</body>
</html>
以上代码可直接拷贝复制使用,拷贝浏览器中测试可看见换行的效果。
2、换行br使用实现效果截图

html换行标签br使用实例效果截图
三、br标签使用与br换行用法总结
在DIV CSS布局学习中HTML常见常用标签学习必不可少,html标签掌握学习有助于在DIV CSS制作布局中选择适合的HTML标签。br换行标签作为强制换行html标签,其本身使用非常简单。只需要在需要换行的文字前加入<br>或者<br />即可实现换行。跟br有着一样换行提行效果p段落标签,看似都是换行了文字排版,但是p是一对有开始有闭合的标签,而p标签具有段落提行,上下段会有上下间隔,而br没有行间隔。
扩展了解关于br相关文章:
br和p的区别
