2016-08-08 21:44:15 css设置div大小篇,div大小取决于对其设置CSS宽度和CSS高度,当然padding也会影响到DIV大小。设置width将改变div宽度长度,设置height将改变div高度。在宽度高度均设置情况下,再设置padding也
div大小 div固定大小如何设置
div大小取决于对其设置CSS宽度和CSS高度,当然padding也会影响到DIV大小。设置width将改变div宽度长度,设置height将改变div高度。在宽度高度均设置情况下,再设置padding也将会改变div总大小。
一、div大小实例
这里会设置3个DIV盒子,为了看到其大小,HTML8均设置css 边框样式。
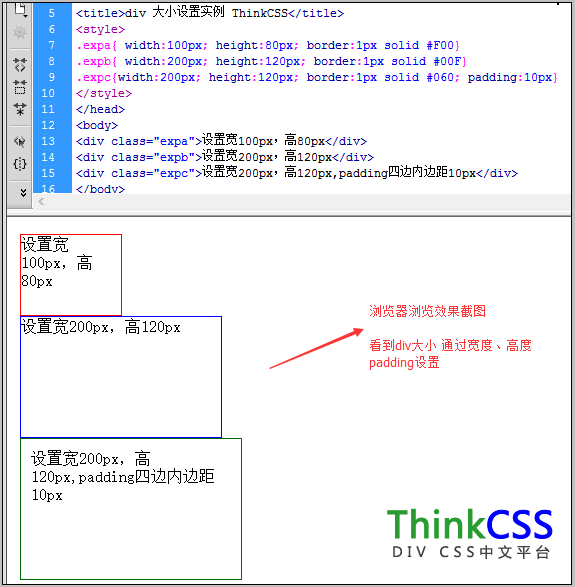
1、div大小设置实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>div 大小设置实例 HTML8</title>
- <style>
- .expa{ width:100px; height:80px; border:1px solid #F00}
- .expb{ width:200px; height:120px; border:1px solid #00F}
- .expc{width:200px; height:120px; border:1px solid #060; padding:10px}
- </style>
- </head>
- <body>
- <div class="expa">设置宽100px,高80px</div>
- <div class="expb">设置宽200px,高120px</div>
- <div class="expc">设置宽200px,高120px,padding四边内边距10px</div>
- </body>
- </html>
class=expa设置div大小宽100px,高80px;
class=expb设置div大小宽200px,高120px
class=expc设置div大小宽度和高与class=expb相同,但同时设置Padding
2、div大小设置效果截图

css设置DIV大小截图
3、div大小样式设置案例总结
从上CSS DIV大小实例可以看出div固定大小设置通过css width height即可实现,同时因为padding设置值也会增加宽度和高度,所以padding也算是改变DIV大小因素。
4、css div 大小实例在线演示与打包下载
div设置大小实例在线演示:
DIV实例打包下载:
二、css div大小小结
div大小除了设置固定的宽度、高度,设置不同宽度、高度改变DIV大小,当然也可以对div设置CSS百分比的宽度、CSS百分比高度改变DIV的大小。同时不要忘记设置padding也会改变DIV大小的,设置padding会增加相应宽度和高度。
关于大小的扩展阅读:
div大小如何设置
div字体大小
div css边框大小设置
div 高度
div 宽度
