2017-02-12 11:59:20 css text-indent与padding-left 有什么区别,css text-indent、css padding-left区别与如何选择?缩进与左边距样式div css布局如何选择。
css text-indent、css padding-left区别与如何选择?
text-indent是首行缩进,首行后的第二行第三行不会被缩进。
padding-left是左边距,盒子与内容左边距离设置,设置后内容无论首行还是后面二、三以及后面的整个对象左边距离设置。是padding细分。
两者功能作用完全不同,如果是当行文字内容排版设置padding-left与text-indent效果能达到一样内容靠左一定距离,但如果多行后,一个是整个内容靠左一定距离,一个知识首行文字内容缩进多少,所以实际布局时候根据需求灵活选择使用此两个CSS样式。
css text-indent 与 padding-left对比实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-indent与padding-left实例</title>
<style>
.exp-a{width:300px;border:2px solid #F00;text-indent:25px}
.exp-b{width:300px;border:2px solid #F00;padding-left:25px}
</style>
</head>
<body>
<div class="exp-a">
设置text-indent首行内容缩进属性<br />
看看只有首行缩进<br />
第二行及以后内容都不会被缩进</div><div class="exp-b">
设置padding-left内补白<br />
即盒子左边与内容距离<br />
整个内容或盒子对象将距离盒子靠左一定距离
</div>
</body>
</html>
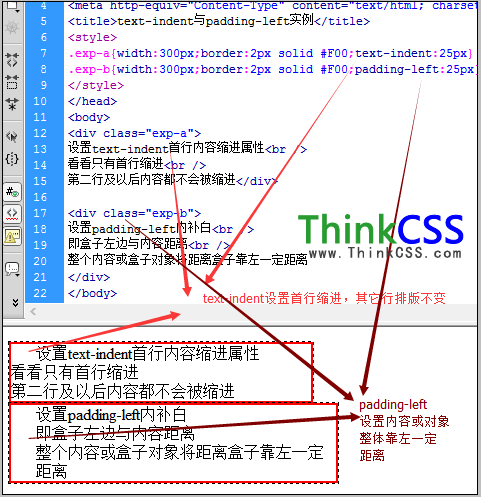
效果截图

div css padding-left与text-indent对比实例与分析截图
从实例我们可以看出两个属性本身所达到效果样式是不同的,padding-left是设置对象内左边距与内容(对象)间距,常常用于对象内边距设置;而text-indent针对是首行内容缩进,常常用于段落排版使用。
