2017-05-25 15:27:28 div css布局中首行缩进,段落首行缩进第二排、第三排内容不缩进,只有每段首行缩进css是什么?
怎么用css首行缩进文字?
所用css单词:text-indent
text-indent:首行缩进单词。
text-indent:25px 首行文字缩进25px。
css缩进实例代码:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首行缩进 HTML8</title>
<style>
.exp{text-indent:26px}
</style>
</head>
<body>
<div class="exp">
测试内容缩进的文字内容<br />
第二排内容缩进了吗?<br />
第三排的文字缩进了吗?
</div>
</body>
</html>
多一个div设置缩进样式,看看是不是首行缩进了?

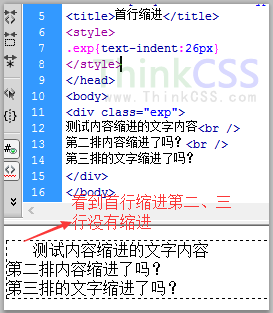
只让段落首行文字内容实现缩进div css实例截图
总结:
要使用css设置首行缩进,使用text-indent样式即可实现,text-indent跟值根据需求缩进宽度取值即可。
