2017-11-17 12:52:56 div字体大小布局方法,几种常见div与字体大小布局情况学习,div内文字字体大小几种应用场景与css设置字体大小方法经验。以下是div css布局中遇到div字体大小排版的几种情况,逐一讲解
div内文字字体大小几种应用场景与css设置字体大小方法经验。以下是div css布局中遇到div字体大小排版的几种情况,逐一讲解与图文案例。
一、全网页div字体大小统一设置
特别是在以前不同品牌不同版本浏览器,其网页html默认字体大小、默认字体、字体颜色、图片是否边框都是不统一的,避免这种最基本兼容问题。
1、统一设置div字体CSS代码:
div{font-size:12px}
在网页CSS最开始地方放入设置以上代码即可,实现全网页统一设置初始化div字体大小为12px。
也可以
body,div{ font-size:12px;}
2、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字体大小 实例 www.HTML8</title>
<style>
body,div{ font-size:12px;}
</style>
</head>
<body>
<div>我在div内,字体大小尺寸统一被设置12px</div>
</body>
</html>
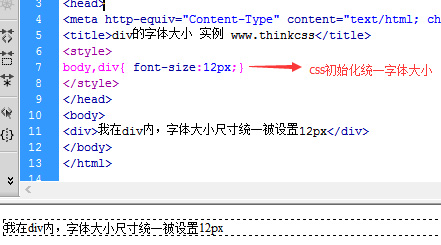
3、截图

网页初始化统一div字体大小
二、某一div内字体大小的设置
以上介绍统一div的字体大小,而实际布局时候,网页很多时候不同地方字体大小排版是不同的,这个时候即使使用了div标签布局又初始化了字体大小也不要紧,只需要再新建id或class设置再设置需要字体大小即可。
body,div{ font-size:12px;}
.ztdx{font-size:20px}
这里如果div使用class=ztdx,这个时候对应这个DIV盒子内文字大小也就会再次被设置为20px。其它div字体内容仍然是默认12px大小。
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字体大小 实例 www.HTML8</title>
<style>
body,div{ font-size:12px;}
.ztdx{ font-size:20px}
</style>
</head>
<body>
<div>我在div内,字体大小尺寸统一被设置12px</div>
<div class="ztdx">我字体大小被设置20px</div>
</body>
</html>
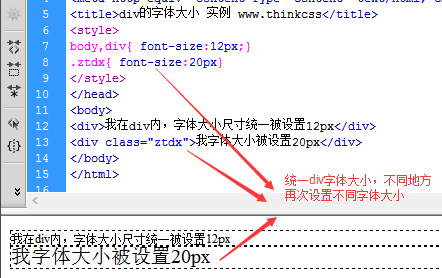
2、截图

针对性设置div内字体大小实例截图
三、div内部分字体大小改变的布局
以上两种情况比较常见,当然有的时候一个div设置字体大小后,但div内其中一部分文字字体大小又不同,这个时候就需要再次使用class或id,通常使用span标签来设置不同字体大小css样式。
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字体大小 实例 www.HTML8</title>
<style>
body,div{ font-size:12px;}
.ztdx{ font-size:20px}
.dandu{ font-size:36px}
</style>
</head>
<body>
<div>我在div内,字体大小尺寸统一被设置12px</div>
<div class="ztdx">我字体大小被设置20px</div>
<div class="ztdx">我字体大小被设置20px,
<span class="dandu">我单独大小为36px</span>,测试内容</div>
</body>
</html>
以上div字体大小实例是不断叠加进行,便于大家下来学习时候拷贝代码使用。
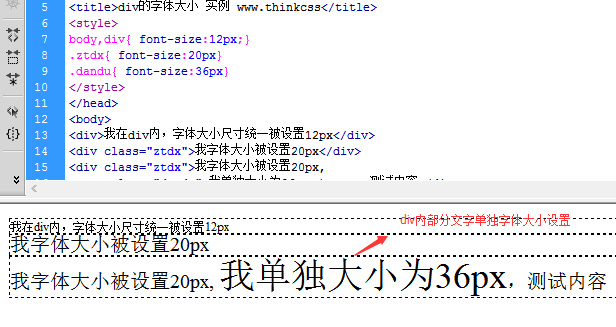
2、截图

div字体大小单独设置实例截图
从以上三种情况,让大家轻松掌握实践html网页布局重构时,对于div与字体大小各种情况布局。
