2016-06-13 12:12:35 html段落《P》标签元素教程,html p标签元素图文教程
<p> html段落P标签元素
html <p>标签是用于文章分段作用。比如我们书上文章一段一段间隔重起一行,此P标签就是此用。html p标签让一篇文章就像书本上文章一样有段落之分。
一、html <p>语法结构
p标签是一对标签,即以<p>开始,以</p>结束。

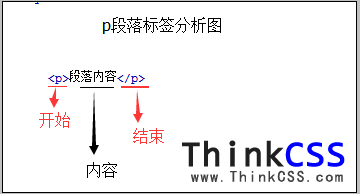
html p段落标签元素机构分析图
例:
<p>文章内容</p>
<p>文章内容</p>
html p标签支持各大浏览器。
每个标记段落与段落之间会自动有间行间距。p具有区域块,独占一行元素。
二、html p实例
1、HTML p实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html p实例 HTML8</title>
</head>
<body>
<p>第一段,内容<br>第二排内容</p>
<p>第二段,内容</p>
<p>第三段,内容<br>p段落内容测试</p>
<p>第四段,内容 网址yfnd.net</p>
</body>
</html>
这里使用p分4段文字。
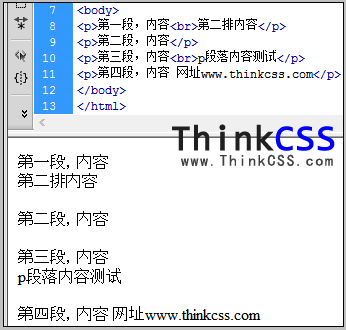
2、p段落使用实例效果截图:

每个p段落独占一行,并且间隔一行效果
三、p段落标签小结
在布局中除了有时DIV CSS布局结构时候会用到P标签,通常文章段落是必用p标签,这样让文章具有段落之分,不会出现没有段落让阅读者累。同时合理使用html p段落可以让文章具有调理,也利用搜索引擎优化的。无段不成文。
