2016-07-26 15:35:14 css百分比的height高度样式很少使用,css5建议也要尽量避免使用百分比高度属性设置。
css height百分比 div css高度百分比使用教程,高度百分比使用CSS高度属性样式height实现。
css百分比的height高度样式很少使用,HTML8建议也要尽量避免使用百分比高度属性设置。
要让百分比高度生效,必须对象父级高度要设置固定,这样对象设置百分比height才会生效。
CSS百分比实例,这里设置一个固定高度的DIV盒子,再对其内部放入一个DIV盒子设置百分比高度样式。为了观察到百分比高度是否生效,分别对两个DIV设置边框。
1、css百分比高度完整实例HTML+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百分比height实例 HTML8</title>
<style>
.exp{ width:500px; height:200px; border:1px solid #F00}
.box{ height:60%; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">
<div class="box">此DIV设置高度为60%,实际高度200px*0.6=120px</div>
</div>
</body>
</html>
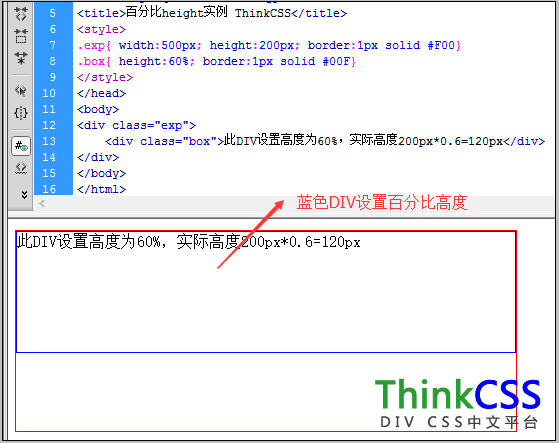
2、height百分比实例效果截图

CSS百分比高度height实例(代码与浏览器浏览效果)截图
整数的百分比可能还比较好,而且准确,但在实际DIV CSS布局中如果采用百分比高度可能就不会那么容易计算高度(至少浪费时间去计算百分比高度真实占用高度)。在布局中特别是小布局确定的设置固定高度很重要,避免兼容问题。
百分比高度height相关文章:
1、div高度随内容变化而变化
2、div css高度100%
3、css高度设置
4、height高度自适应
5、height高度默认值
6、div高度设置
