2016-08-20 11:58:02 html去除超链接下划线-取消锚文本下划线-超链接去下划线样式-去掉超链接下划线样式篇
html超链接去除下划线样式——html超链接去掉下划线篇
html a超链接标签,默认有的浏览器显示有下划线,有的没有下划线,大多锚文本超链接A标签内字体是有下划线的,怎么去除超链接下划线?html 超链接去除下划线怎么做?
去掉去除超链接锚文本的下划线需要CSS样式属性:
text-decoration
大多时候我们知道:text-decoration:underline 是显示下划线。
html中去除去掉A标签超链接下划线代码:
text-decoration:none
a{text-decoration:none}
这样既可去除网页中超链接下划线效果。如果只设置此CSS代码,鼠标悬停超链接上时也会取消去掉下划线,下划线也不会显示。
避免兼容问题,如果想鼠标悬停点击时超链接也不现实下划线,还需CSS代码如下:
a:hover{text-decoration:none}
鼠标移动到超链接上方不显示下划线。
完整HTML去掉超链接下划线-html超链接下划线去除代码:
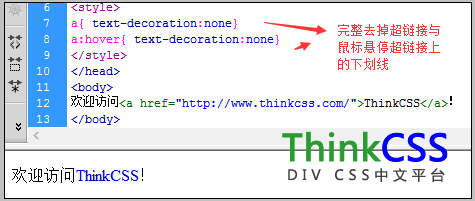
a{ text-decoration:none}
a:hover{ text-decoration:none}

CSS去除超链接默认下划线示范截图
您可能需要以下关于下划线代码:
1、html超链接默认显示下划线,鼠标悬停下划线消失
a{ text-decoration:underline}
a:hover{ text-decoration:none}
2、html默认去掉下划线,鼠标悬停显示下划线
a{ text-decoration:none}
a:hover{ text-decoration:underline}
下划线相关文章教程推荐:
1、《html超链接显示下划线》
2、《css虚线下划线》
3、《css下划线与字间距设置》
4、《css下划线颜色与字体颜色不同》
5、《css text-decoration下划线颜色设置》
6、《css去掉下划线》
