2017-01-03 17:12:36 div css布局中有时会使用html i标签,但不想i斜体样式实现,使用css 去i标签斜体样式。
css去除i斜体 CSS去掉i斜体标签样式,css i不斜体设置,CSS让i标签不倾斜。
让html i标签斜体不倾斜不斜体设置的CSS代码:
i{font-style:normal}
对i标签设置CSS font-style:normal即可实现i标签字体不斜体。
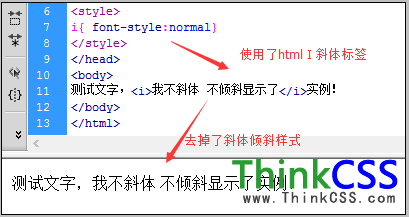
CSS 去掉i标签斜体样式实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>i 标签不斜体</title>
<style>
i{ font-style:normal}
</style>
</head>
<body>
测试文字,<i>我不斜体 不倾斜显示了</i>实例!
</body>
</html>

成功去掉i斜体样式,让i标签内文字字体正常显示
