2017-10-11 11:19:47 html放图片的标签是什么?html网页内放图片使用标签为img标签。了解图片标签内属性功能,同时也介绍css设置图片样式方法代码。
网页html放图片的标签是什么?
html网页内放图片使用标签为 —— img。
解析img标签:
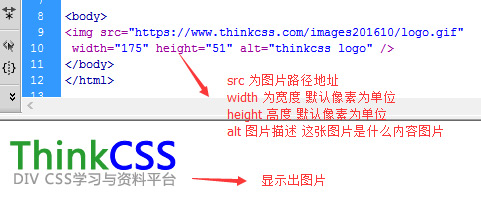
<img src=”图片路径/地址” alt=”” width=”300” height=”200” />
实现图片img标签,是自闭合单独标签,内需要设置一些属性:
src —— 设置图片路径 非常重要,而且需要正确路径或绝对图片网址【必须】
alt —— 设置图片描述文字,一般给搜索引擎看的,让搜索引擎理解这个是关于什么图片【选择设置】
width —— 设置图片固定宽度,不跟单位 默认px像素【选择设置】
height —— 设置图片固定高度,不跟单位 默认px像素【选择设置】

html放图片标签应用
当然“选择设置”的可以不用设置,而src是必须设置,是img标签引入图片地址重要属性。
当然宽度高度等样式还可以使用css来设置。
css设置img属性实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css控制图片标签样式 yfnd.net</title>
<style>
.tp img{width:100px; border:2px solid #F00}
</style>
</head><body>
<p class="tp"><img src="//www.yfnd.net/images201610/logo.gif"
alt="HTML8 logo" /></p>
</body>
</html>
css设置img属性实例截图:

css设置img图片样式
以上我们掌握了html图片标签是什么,也掌握css设置图片样式,以上实例是将img图片放入p段落设置样式,当然也可以放入div等其它元素标签。
