2017-05-19 09:42:57 line-height与height的区别是什么?什么时候用height,什么时候用line-height?
line-height与height的区别是什么?什么时候用height,什么时候用line-height?
line-height——行高属性,设置文本内容上下距离间隔。
height——高度属性,设置对象高度

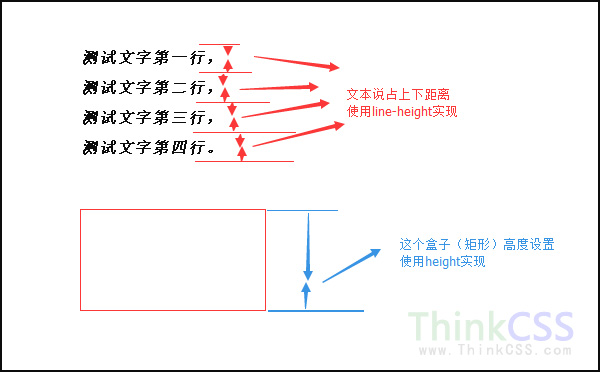
分析图
从上图我们就能形象中的line-height和height区别:
1、功能不同
line-height设置文本上下占用空间间距,height设置对象盒子高度。
2、单词不同
一个height高,一个line-height行高(文本上下间距)。
如何选择,如何使用?
设置对象高度使用height;
设置文章、文段、单行所占间距上下高度(行高),使用line-height。
行高与高的div css实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>height与line-height使用实例 HTML8</title>
<style>
.box{ height:100px; width:200px; border:1px solid #F00}
.lh20{ line-height:20px}
.lh30{ line-height:30px}
</style>
</head>
<body>
<div class="box lh20">
设置高度100px,<br />
行高20px<br />
看看文段上下距离间隔效果
</div>
<div class="box lh40">
设置高度100px,<br />
行高30px<br />
看看文段上下距离间隔效果
</div>
</body>
</html>

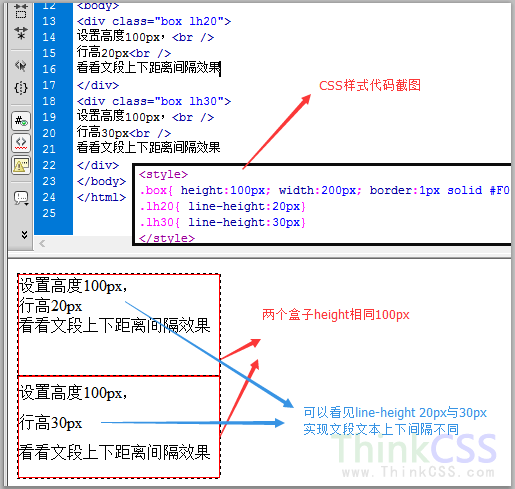
行高与高使用css实例截图
从上css示例我们即可看到那个样式虽然都带有height单词,但功能不同,后面值均可以跟具体数字+单位,也可以跟百分比值。
