2017-08-15 14:24:15 div css内容居右,让对象内文字内容向右对齐,让对象内字体文本文字靠右对齐,所用CSS单词为text-align(内容排版)样式。
使用css文字向右对齐排版
让对象内字体文本文字靠右对齐,所用CSS单词为text-align(内容排版)样式。
内容文字向右:
text-align:right
设置其值为right向右、靠右、居右属性排版效果
div文字向右对齐CSS:
div{text-align:right}
p内文字向右对齐CSS:
p{text-align:right}
指定对象内内容文字靠右代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内容文字向右对齐 HTML8</title>
<style>
.right{text-align:right;width:300px; height:100px; border:3px solid #F00}
</style>
</head>
<body>
<div class="right">内容靠右<br />内容设置向右对齐</div>
</body>
</html>
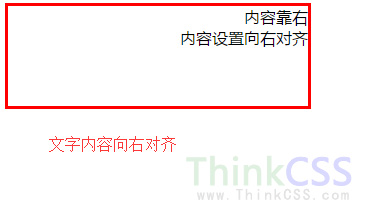
截图

css实现内容向右对齐
