HTML8为大家介绍padding属性从基本语法结构,到padding代码简写缩写,再到padding属性样式应用实例全方位介绍padding属性,让大家掌握padding。
DIV CSS布局之CSS padding 属性样式图文教程篇。margin设置边框外对象与对象间距距离,padding设置边框边缘到内容间距距离。
在网页布局中padding也是常用的CSS属性样式,其语法用法也是非常简单,但掌握padding并灵活应用可以布局出各式各样所需效果样式。
一、CSS padding语法与结构
1、paddin语法:
padding : length
2、padding值介绍:
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。
3、padding使用说明:
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
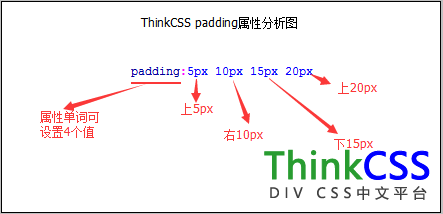
4、padding分析图

padding值分析图
5、padding示例:
body { padding: 36pt 24pt 36pt; }
/*上padding-top:36px,padding-right:24pt,padding-left:24pt,padding-bottom:36pt*/
body { padding: 11.5%; }
/* 代表 上下左右padding均为11.5% */
body { padding: 5px 10px 15px 20px; }
/* 代表 padding的上为5px,右为10px,下为15px,左为20px */
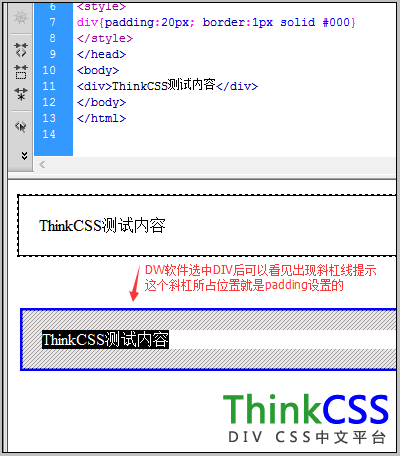
二、padding功能介绍
padding是设置对象内容与边框之间距离的属性。常常用于设置内容到对象盒子边缘之间距离。

padding存在对比图
三、CSS padding上下左右单独设置
1、单独设置左边padding
padding-left:10px
2、单独设置右边padding
padding-right:9px
3、单独设置上边padding
padding-top:11px
4、单独设置下边padding
padding-bottom:20px
四、padding代码简写
1、padding四边相同值简写
padding-left:10px;padding-right:10px;padding-top:10px;padding-bottom:10px
简写为:
padding:10px
2、上下相同、左右相同的简写
padding-left:10px;padding-right:10px;padding-top:20px;padding-bottom:20px
简写为:
padding:10px 20px
3、上下不同,左右相同
padding-left:10px;padding-right:10px;padding-top:5px;padding-bottom:15px
简写为:
padding:5px 10px 15px
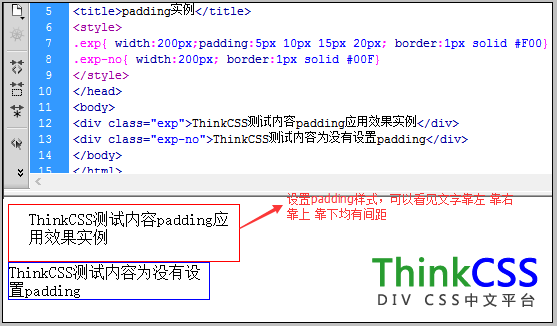
五、padding实例
这里设置一个DIV盒子,给予设置固定CSS宽度,为了观察到padding效果,我们再对其设置CSS边框样式。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding实例</title>
<style>
.exp{ width:200px;padding:5px 10px 15px 20px; border:1px solid #F00}
.exp-no{ width:200px; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">HTML8测试内容padding应用效果实例</div>
<div class="exp-no">HTML8测试内容为没有设置padding</div>
</body>
</html>
分别设置padding-top:5px;padding-right:10px;padding-bottom:15px;padding-left:20px
2、padding实例效果截图

padding样式使用实例截图
六、padding总结
padding属性样式设置不管对象是否设置边框均是这个功能,padding设置对象边缘到内容之间的距离。当然设置padding后同样会占用宽度和高度。设置上或下padding,那么高度就会相应增加,设置左或右padding,那么宽度也会相应增加。
