对span标签设置宽度width无效解决篇-span宽度无效解决
div css网页布局时,对div设置宽度能正常显示排版出宽度效果,但对span设置宽度width却是无效的,无论对span设置多少width宽度值均无效,这里HTML8为大家介绍几种让css设置span宽度生效成功。

一、无效原因
span无论设置宽度还是高度height均不能生效,是因为span没有自带块属性,而div自带有块元素,通俗理解,就像span没有自带骨架,而div自带骨架,所以看到div独占一行,设置宽度高度也会生效,而span设置宽度高度也无用没有任何效果。
二、CSS解决思路
1、span设置float 设置浮动后对span设置宽度 高度会起作用
2、span设置display:block span形成块自然设置宽会起作用
3、span设置display:inline-block 形成在一排的块,设置宽度也会生效
如何选择实现span宽度生效?
1、靠左靠右布局时候,使用对span设置float
2、设置宽度span单独一行时,选用display:block
3、文字混排时,对一段文字中其中一些文字设置宽度时候选用display:inline-block
三、让span宽度生效div css实例
1、完整html css代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span无效变生效实例 yfnd.net</title>
<style>
.box{ padding:10px; border:#F0F 2px solid; width:400px; height:80px}
.span-a{ float:left; width:100px; border:1px solid #F00}
.span-d{ float:right; width:100px; border:1px solid #F00}
.span-b{ display:block; width:100px; border:1px solid #00F}
.span-c{ display:inline-block; width:100px; border:1px solid #090}
</style>
</head>
<body>
<p class="box">
<span class="span-a">float靠左设置100px宽度</span>
<span class="span-d">float span作为布局设置宽度</span>
</p>
<p class="box">span宽度<span class="span-b">使用display:block</span>独占一行</p>
<p class="box">span宽度<span class="span-c">实现</span>宽度</p>
</body>
</html>
分别使用float、display:block、display:inline-block解决span宽度失效问题。
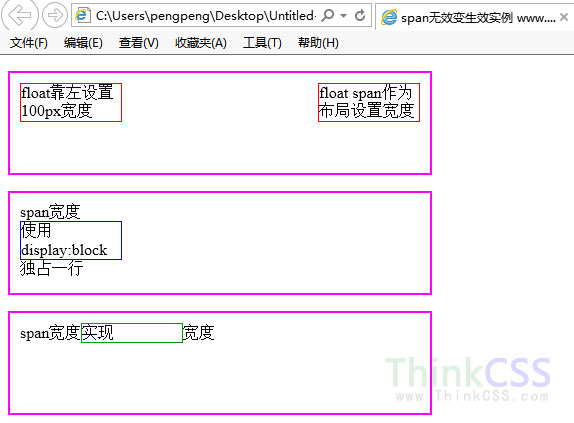
2、效果截图

span成功设置宽度三种效果截图
四、总结
使用float浮动让span宽度,通常用于把span当作div一样布局框架来使用;在独占一行布局情况下可以对span设置css display:block实现;如果在文字内容中,要让其中一些文字使用span并设置宽度,可以使用display:inline-block实现。以上是三种情况下对span设置宽度无效对应解决方法,根据需求选择实用正确的CSS布局方法。
