2017-07-13 09:54:46 对div设置宽高样式,即div宽度和高度同时设置,div标签内设置宽高属性,外部css设置div宽高样式实例。
对div设置宽高样式,即div宽度和高度同时设置
一、宽高属性
宽:width —— width:230px 设置宽值为230px
高:height —— height:90px 设置css高值为90px
二、div标签内直接使用高宽
1、css实例代码
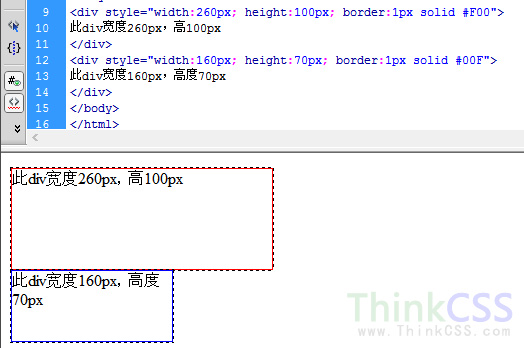
<div style="width:260px; height:100px; border:1px solid #F00">
此div宽度260px,高100px
</div>
<div style="width:160px; height:70px; border:1px solid #00F">
此div宽度160px,高度70px
</div>
分别对两个div设置高度和宽度值,为了看到设置高 宽效果,同时均设置css边框样式。
2、截图

成功直接对div设置宽高css
三、div使用id或class引入外部CSS设置宽高样式
1、div css实例HTML实例代码
<!DOCTYPE html> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div宽高实例 yfnd.net</title>
<style>
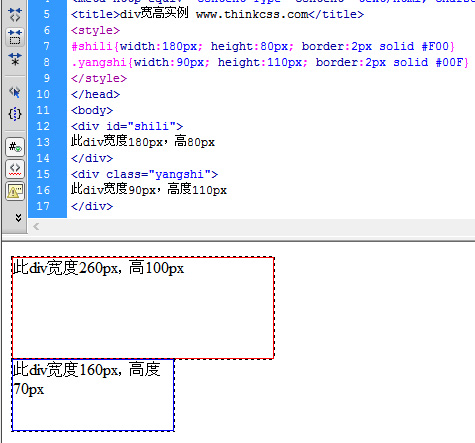
#shili{width:180px; height:80px; border:2px solid #F00}
.yangshi{width:90px; height:110px; border:2px solid #00F}
</style>
</head><body>
<div id="shili">
此div宽度180px,高80px
</div>
<div class="yangshi">
此div宽度90px,高度110px
</div>
</body>
</html>
分别对div使用id和class设置css宽度和css高度样式
2、效果

外部css成功设置div宽度高度
