2018-01-11 16:59:57 html网页布局时如何选择h1 h2 h3 h4 h5 h6这些标题标签,从h1到h6都属于标题系列的标签,具有标题意义的标签元素。怎么重新设置CSS样式。
html网页布局时如何选择h1 h2 h3 h4 h5 h6这些标题标签
大家都知道从h1到h6都属于标题系列的标签,具有标题意义的标签元素。
一、默认样式
从h1-h6默认均为加粗,只是字体大小h1最大h2次之,依次从h1-h6字体从大到小。
h1-h2实例:
<h1>h1标签内文字</h1>
<h2>h2标签内文字</h2>
<h3>h3标签内文字</h3>
<h4>h4标签内文字</h4>
<h5>h5标签内文字</h5>
<h6>h6标签内文字</h6>
浏览器运行效果:

h1-h6标签浏览器中运行效果截图
可以看出默认情况下字体加粗、字体大小也不同,文字字体大小依次从h1-h6逐渐变小。
二、使用时如何选择
H标题标签在html网页布局也好文章中也好,均使用比较多。
1、哪平时我们怎么选择?
h1标签,具有唯一性,一般一个HTML页面我们只使用一次,通常文章标题我们可以使用h1,如果一般网页logo也可以使用h1标签来布局。
h2标签,没有具有唯一性特点,通常一个网页出现两三次为佳,不要过度使用。
h3标签,一般栏目标题、内容分标题我们均可以使用h3,可以多次使用,没有次数限制考虑。
h4-h6标签,通常使用比较少,一般我们使用h1-h3比较多,当然布局时候也可以适可使用。
2、使用修改默认CSS样式
平时使用H标题标签时,我们都不会使用其默认css样式,通常我们会去掉和重新设置需要的CSS样式。
比如去掉h标题标签的加粗,重新设置字体大小等样式。
例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>H标题标签实例</title>
<style>
h1,h2,h3{ font-size:14px; font-weight:normal}
.h-a{ color:#F00}
.h-b{ color:#00F}
</style>
</head>
<body>
<h1 class="h-a">我在h1标签内</h1>
<h2 class="h-b">我在h2标签内</h2>
<h3>我在h3标签内</h3>
</body>
</html>
以上实例首先设置h1\h2\h3标签字体大小统一为14px,去掉字体加粗。并对h1和h2分别设置不同字体颜色。
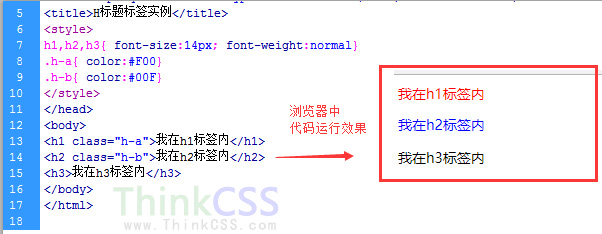
代码在浏览器运行效果:

h标题标签应用实例截图
三、总结
h1-h2-h3-h4-h5-h6标签为HTML标题标签,默认情况下使用在栏目标题、分页标题、文章标题等重要具有标题意义的布局上。需要注意h1标签唯一性,一个html网页中只使用一次,其它h标签根据情况把握使用频次;在布局中根据需求设置H的CSS样式,达到布局需求。
