2016-12-09 11:14:54 border-left的应用实例与基础介绍,css中border为设置对象边框样式,而border-left是border细分样式左边框样式属性。可以设置对象左边框需要实线、虚线等样式。
css中border为设置对象边框样式,而border-left是border细分样式左边框样式属性。可以设置对象左边框需要实线、虚线等样式。
一、border-left语法
border-left-color:#000;
border-left-style:solid;
border-left-width:2px
分别设置左边框颜色为黑色,左边框为实线,左边框宽度(边框厚度)为2px。
推荐border-left代码简写
border-left:#000 solid 2px
设置3个值分别代表左边框颜色、实线样式、边框厚度,每个值间用1个空格隔开。左边框border-left三个值可以不按顺序设置。
二、左边框应用
1、边框DIV CSS实例源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>左边框实例 HTML8</title>
<style>
.bk{ border-left:5px solid #F00}
</style>
</head>
<body>
<p class="bk">设置class=bk的对象左边框为红色厚度5px的实线边框</p>
</body>
</html>
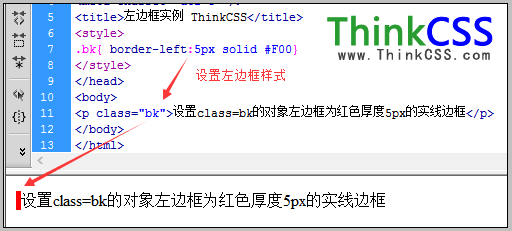
2、border-left实例截图

成功设置css border-left样式实例截图
边框相关文章教程:
1、border-bottom
2、border-right
3、css虚线下划线
4、css边框颜色设置
5、css左边框
6、css虚线边框
7、div边框颜色设置
8、css下划线颜色
