首先知道边框CSS单词为border,其CSS样式值是复数值,每个值中间使用1个空格间隔。
我们看看CSS border边框样式语法结构:
对一个盒子对象设置边框样式CSS代码:
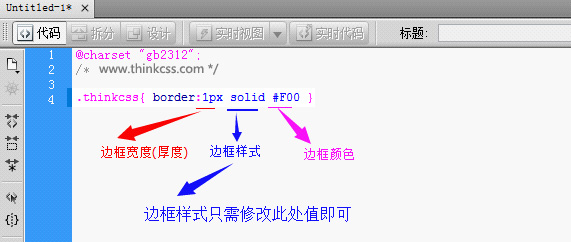
- .HTML8{ border:1px solid #F00 }

css 边框结构分析图
修改边框样式我们可以从3方面进行修改。
一、修改宽度
修改边框宽度值可以实现边框厚度(宽度)效果。
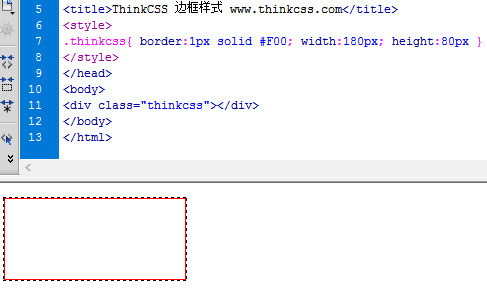
1:当边框宽度设置为1px时DIV+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 边框样式</title>
<style>
.HTML8{ border:1px solid #F00; width:180px; height:80px }
</style>
</head>
<body>
<div class="HTML8"></div>
</body>
</html>
效果截图:

边框为1px宽度时候效果截图
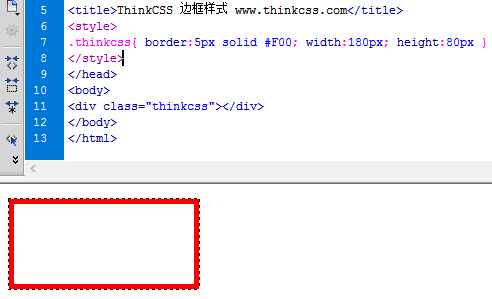
2:当边框宽度设置为5px时DIV+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 边框样式 yfnd.net</title>
<style>
.HTML8{ border:5px solid #F00; width:180px; height:80px }
</style>
</head>
<body>
<div class="HTML8"></div>
</body>
</html>
案例效果截图

边框为5px时候效果截图
由以上两个更改边框宽度可以实现改变边框效果样式。
二、修改边框颜色
修改边框颜色也可以改变边框样式效果。
1、设置边框为红色
HTML源代码+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 边框样式 yfnd.net</title>
<style>
.HTML8{ border:5px solid #F00; width:180px; height:80px }
</style>
</head>
<body>
<div class="HTML8"></div>
</body>
</html>

边框为红色效果截图
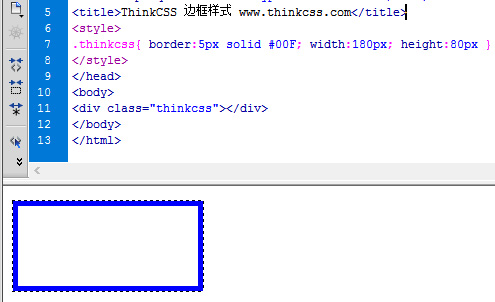
2、设置边框为蓝色
HTML源代码CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 边框样式</title>
<style>
.HTML8{ border:5px solid #00F; width:180px; height:80px }
</style>
</head>
<body>
<div class="HTML8"></div>
</body>
</html>
效果截图

CSS DIV案例之蓝色边框效果截图
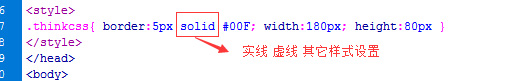
三、修改边框样式
比如实线边框、虚线边框

修改CSS样式分析截图
1、样式有哪些
边框样式参数:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
2、样式效果截图

边框线条样式截图
3、常用与需要注意如何选择边框
常用共3个属性:
3-1:none : 无边框。
3-2:dashed 虚线
3-3:solid 实体线
其它边框线条样式兼容浏览器不是那么好,所以平时大家选择使用时候注意使用这3个即可。
dashed虚线和solid实体线
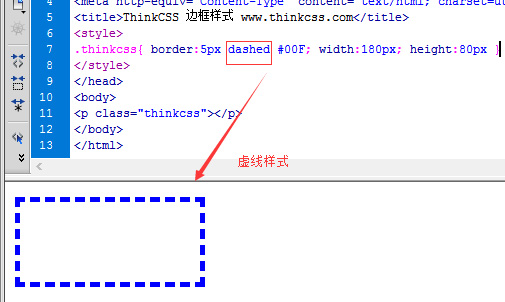
以上实例均演示为实现,接下来我们看看虚线边框样式:
虚线边框CSS DIV实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 边框样式</title>
<style>
.HTML8{ border:5px dashed #00F; width:180px; height:80px }
</style>
</head>
<body>
<div class="HTML8"></div>
</body>
</html>
效果截图:

DIV CSS虚线边框实例效果截图
总结:改变边框样式可以从边框宽度、边框颜色、边框线条样式改变。
