2017-07-08 15:56:43 html里div后面div不换行css排版,div后下一个同级div并排不换行布局。默认div独占一行的,两个div盒子自然是上下两排换行显示。
html布局中,让div并排显示,div后面紧跟div不换行——div后下一个同级div并排不换行
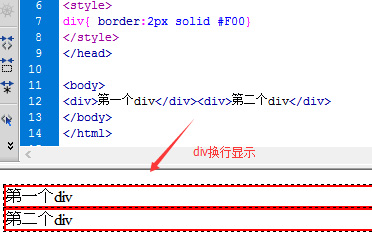
默认div独占一行的,两个div盒子自然是上下两排换行显示。

换行两个div盒子
css布局div后面div不换行方法:
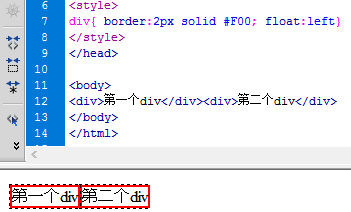
一、div设置float属性
div{ border:2px solid #F00; float:left}
对div设置float:left浮动属性实现后面div并排

float实现并排
二、不换行条件
两个div并排不换行,通常设置float浮动样式实现,有个条件为要不换行显示div宽度之和必须小于或等于父级宽度,这样才能排下实现并排。
