2017-07-18 14:00:52 div边框为实线边框实现,边框兼容好的重用样式有:none : 无边框,solid实线边框,dashed 虚线边框。如何设置,怎么样设置div边框为实线效果CSS样式。
div的边框线为实线CSS怎么样设置

div的边框实线
一、边框属性简单介绍
1、边框属性为border
2、边框兼容好的重用样式有:
none : 无边框
solid 实线边框
dashed 虚线边框
3、div标签设置边框线为实线,那么就是要border边框样式值为solid
4、div边框线为实线示范代码:
div{border:1px solid #000}
设置div四条边黑色实现边框。
二、div实线边框应用实例
1、这里对div分别单独设置上、下、左、右、四条边实线样式。
2、完整HTML CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div实线边框设置 yfnd.net</title>
<style>
.div-left{width:300px;margin-top:5px;height:100px;border-left:3px solid #00F}
.div-right{width:300px;margin-top:5px;height:100px;border-right:3px solid #F00}
.div-top{width:300px;margin-top:5px;height:100px;border-top:3px solid #00F}
.div-bottom{width:300px;margin-top:5px;height:100px;border-bottom:3px solid #F00}
.div-all{width:300px;margin-top:5px;height:100px;border:3px solid #00F}
</style>
</head>
<body>
<div class="div-left">div左边框实线 粗为3px 蓝色</div>
<div class="div-right">DIV右边框实线 粗为3px 红色</div>
<div class="div-top">div上边框实线 粗为3px 蓝色</div>
<div class="div-bottom">div下边框实线 粗为3px 红色</div>
<div class="div-all">边框实线 粗为3px</div>
</body>
</html>
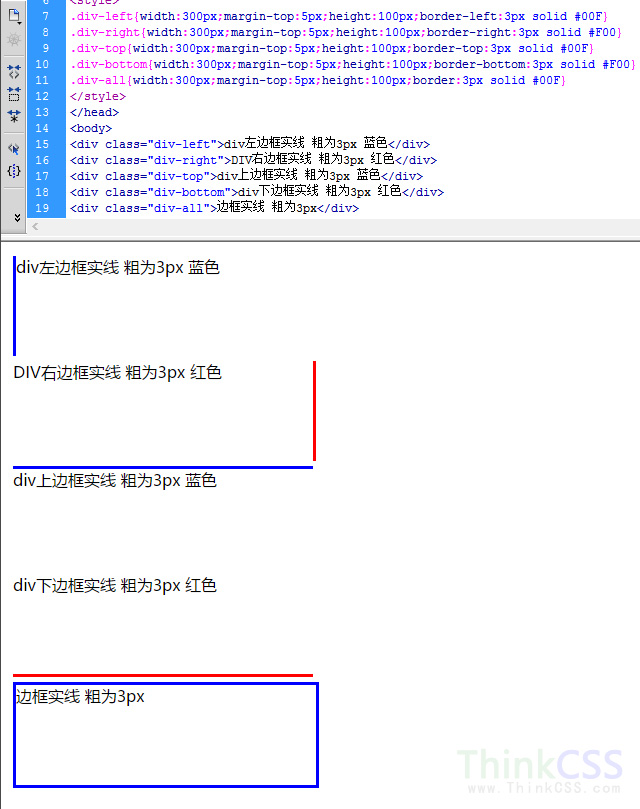
3、实例截图

实现div的边框为实线样式
总结:
无论对div还是其它HTML标签对象盒子设置边框实线、虚线样式,方法相同,只是边框属性为实线值还是虚线值,灵活开发DIV CSS 。
