语法:
column-rule-color:<color>
取值:
- <color>:
- 指定颜色。
说明:
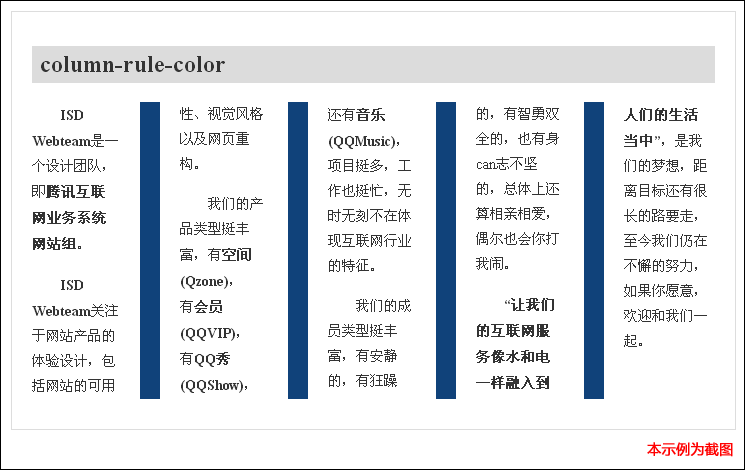
- 定义每栏之间边框的颜色。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| column-rule-color | -moz-column-rule-color | -webkit-column-rule-color | |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (x)IE8 | (√)Firefox 3.5 | ||||