语法:
column-width:[<length> | auto]
相关属性:columns
取值:
- auto:
- 取计算机值
- <length>:
- 由浮点数字和单位标识符组成的长度值。不可为负值。
说明:
- 可以定义每栏的宽度。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| column-width | -moz-column-width | -webkit-column-width | |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (x)IE8 | (√)Firefox 3.5 | ||||
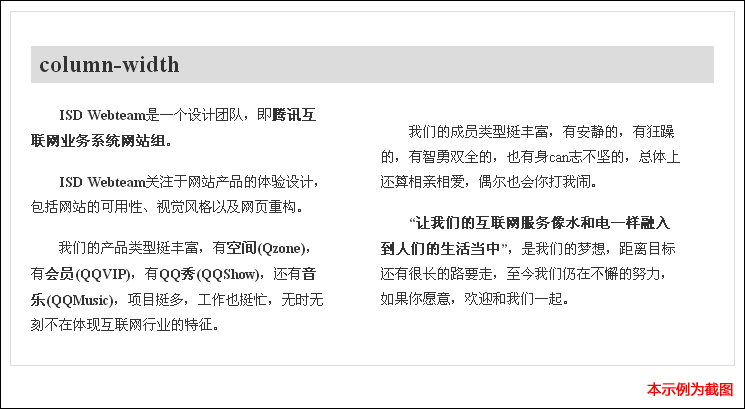
示例:

例子里-webkit-column-count:2;的意思一共2列, -webkit-column-gap:50px;每列的间隔是50px,-webkit-column-width:300px;每列的宽度是300px。