语法:
column-rule-width:<length>
取值:
- <length>:
- 由浮点数字和单位标识符组成的长度值。不可为负值。
说明:
- 定义每栏之间边框的宽度。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| column-rule-width | -moz-column-rule-width | -webkit-column-rule-width | |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (x)IE8 | (√)Firefox 3.5 | ||||
示例:

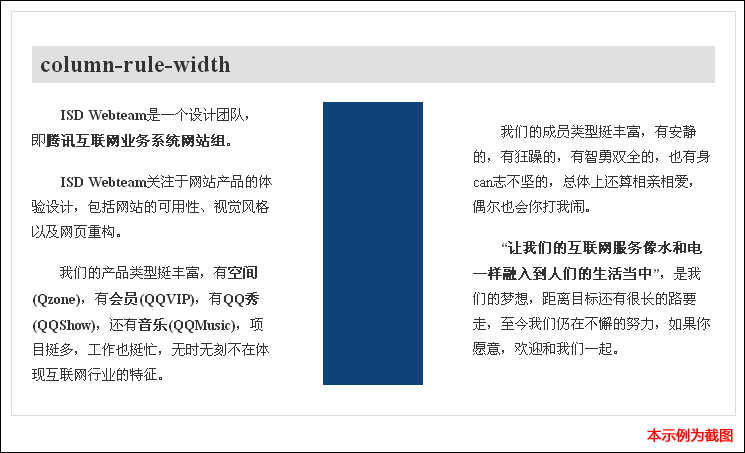
例子里-webkit-column-count:2;的意思是一共两列; -webkit-column-gap:200px;的意思是每列之间有200px的间距;
-webkit-column-rule-width:100px;的意思是每列之间的边框的宽度为100px;
-webkit-column-rule-style:solid;的意思是每列之间的边框的样式是实线;
-webkit-column-rule-color:#10427A;的意思是每列之间的边框的颜色值是#10427A。