语法:
column-rule-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
取值:
- none:
- 默认值。无边框
- hidden:
- 隐藏边框
- dotted:
- 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
- dashed:
- 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
- solid:
- 实线边框
- double:
- 双线边框
- groove:
- 根据 border-color 的值画3D凹槽
- ridge:
- 根据 border-color 的值画3D凸槽
- inset:
- 根据 border-color 的值画3D凹边
- outset:
- 根据 border-color 的值画3D凸边
说明:
- 定义每栏之间边框的颜色。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| column-rule-style | -moz-column-rule-style | -webkit-column-rule-style | |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (x)IE8 | (√)Firefox 3.5 | ||||
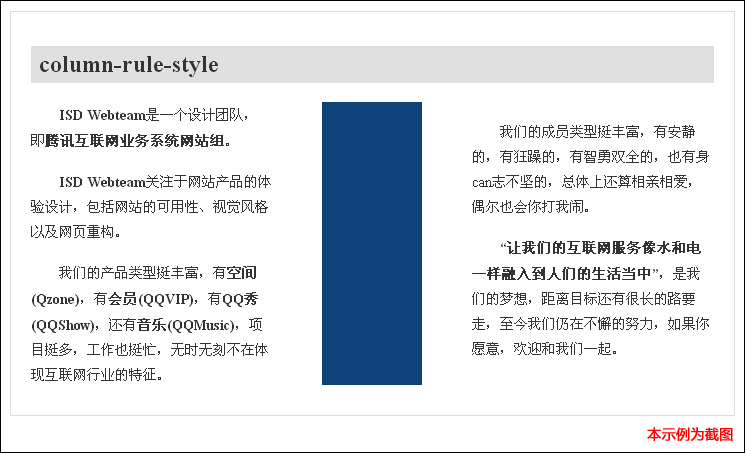
示例:

例子里-webkit-column-count:2;的意思是一共两列; -webkit-column-gap:200px;的意思是每列之间的间距是200px;
-webkit-column-rule-width:100px;的意思是边框的宽度为100px;
-webkit-column-rule-style:solid;的意思是边框的样式是实线边框;
-webkit-column-rule-color:#10427A;的意思是边框的颜色值是#10427A。