语法:
columns:宽度 || 栏目数
相关属性:column-width , column-count
取值:
- column-width:
- 请参阅 column-width 属性
- column-count:
- 请参阅 column-count 属性
说明:
- 可以同时定义多栏的数目和每栏宽度。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| columns | -webkit-columns | ||
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (x)IE8 | |||||
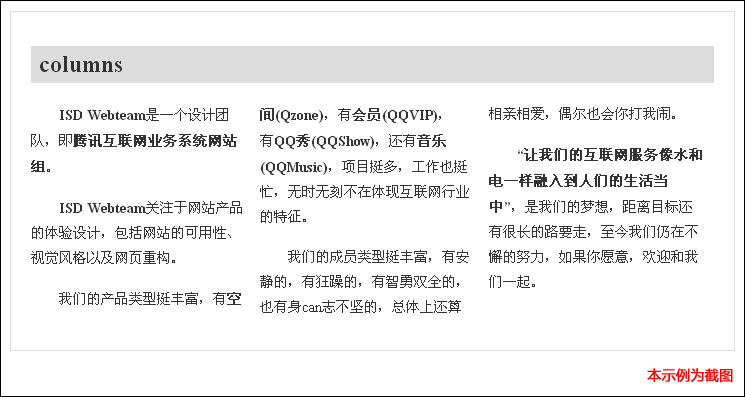
示例:

例子里-webkit-columns:215px 3;的意思是每列的宽度215px,一共3列。