语法:
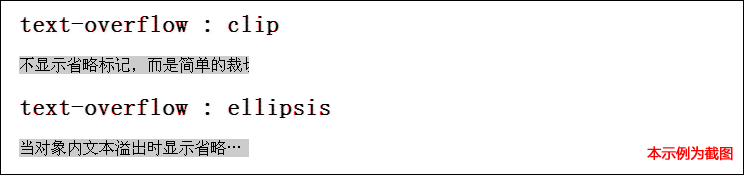
text-overflow : clip | ellipsis
取值:
- clip:
- 不显示省略标记(...),而是简单的裁切。
- ellipsis:
- 当对象内文本溢出时显示省略标记(...)
说明:
- 设置或检索是否使用一个省略标记(...)标示对象内文本的溢出。对应的脚本特性为textOverflow。
- text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。要实现溢出时产生省略号的效果还须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
兼容性:
text-overflow : clip
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (√)IE6 | (√)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (√)IE7 | (√)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (√)IE8 | (√)Firefox 3.5 | ||||
text-overflow : ellipsis
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (√)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (√)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (√)IE8 | (×)Firefox 3.5 | ||||
示例: