2017-08-15 13:16:59 html网页排版文章,文章每段之间空一行间隔一行如何实现。空一行通常不是使用css来实现,使用段落P标签排版文章,或br换行来实现换行效果,图文教程如本文。
html网页排版文章,文章每段之间空一行间隔一行如何实现
空一行通常不是由css来实现,使用段落P标签排版文章,或br换行来实现换行效果。
一、任意空一行之p段落
<p>内容</p>
这样算一段内容使用p段落标签排版,这样排版文章内容,即可实现上下段落空行,就像我们书本内容一样空一行间隔一行效果。
二、br换行空一行
一个br换行标签是提行换行,连续使用两个<br/>将实现空一行效果
三、p和br实现空一行实例
排版代码内容:
<p>p第一段 第一行内容HTML8</p>
<p>p第二段 第一行内容HTML8<br />第二行内容<br />第三行内容</p>
<p>p第三段 第一行内容HTML8<br />第二行内容<br /><br />
两个br实现空行<br />一个换行br<br />
<br />两个br换行</p>
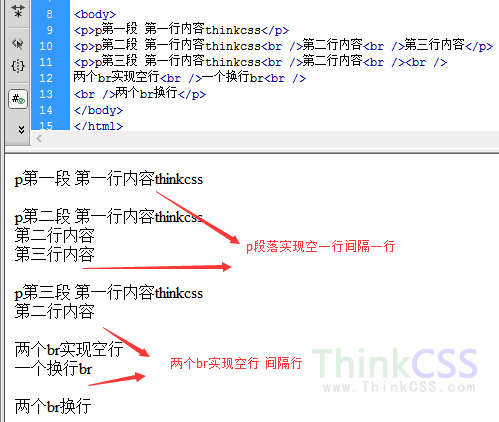
空行效果截图

html 间隔空一行排版 没有用css实现
