采用DIV CSS布局左边图,右边标题与点击量的图文列表布局,同时会采用ul li列表标签来布局此网页局部模块。
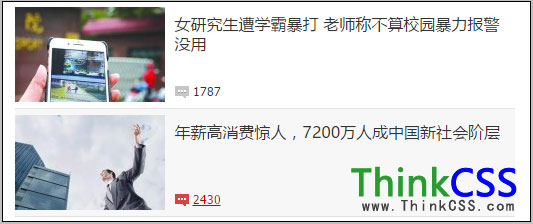
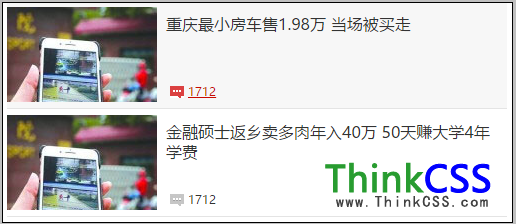
需要布局出效果图

一、关键CSS属性代码
float:设置靠左(float:left)靠右(float:right)
width:设置宽度
height:设置宽度
border-bottom:设置下边框
background:设置背景
padding:设置各处内边距
等样式
二、关键标签
div:布局大结构
span:布局小细节
ul li:布局列表
img:引入图片
等标签
三、引入HTML8初始化模板
使用HTML8初始化模板节约初始化CSS样式编写、HTML代码基础等准备时间,又能兼容各大浏览器。
下载HTML8初始化模板,在此基础上进行开发。
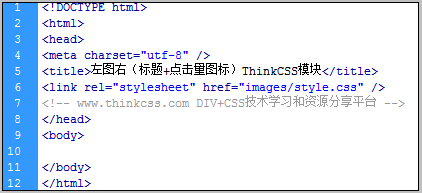
将HTML代码中多余内容删除修改符号本布局案例。

修改后HTML代码
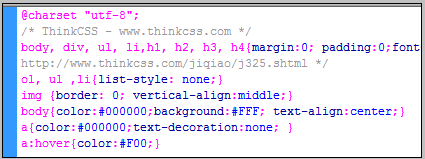
将CSS文件代码修改成符号本模块需求。

修改后CSS代码
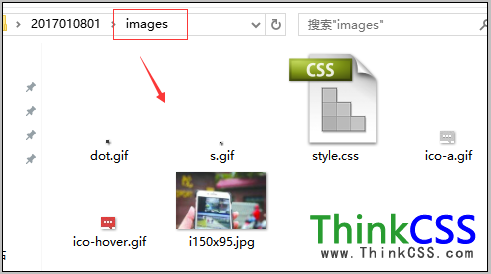
将切出图片素材放入images文件夹内

images文件夹内CSS文件与图片素材
四、开发制作此DIV CSS布局模块
布局思维,采用ul li列表标签布局,实现每个li盒子内放一组内容(图文)。大图靠左(float:left),标题和点击量内容靠右(float:left),细节宽度、高度、背景颜色、字体颜色、边框颜色使用PS软件获取。
布局具体代码与分析如下:
1、CSS代码
ul#main{ width:500px; margin:0 auto}
ul#main li{ overflow:hidden; height:95px; padding:6px 0;display:block; border-bottom:1px solid #E4E4E4}
ul#main li img{ float:left; width:150px; height:95px}
ul#main li .txt{ float:right; width:326px; padding:7px 15px 0 0;text-align:left}
ul#main li .txt h3{ height:60px; line-height:20px; padding-bottom:6px; overflow:hidden; font-size:16px }
ul#main li .txt div{height:22px}
ul#main li .txt div a{ float:left; padding-left:22px; height:22px; background:url(ico-a.gif) no-repeat 4px 6px}
ul#main li .txt div a:hover{background:url(ico-hover.gif) no-repeat 4px 6px}
ul#main li:hover{ background:#F7F7F7}
2、DIV CSS布局的CSS代码解析图
ul#main为此小局部模块盒子,设置css布局居中与宽度;
ul#main li对ul内li标签设置高度,下边框,独占一行块(display:block),padding上下边距,overflow:hidden隐藏超出内容和清除浮动作用;
ul#main li img 对图片设置靠左,高度、宽度;
ul#main li .txt 设置靠右盒子用于装标题和浏览量;
ul#main li .txt h3 设置标题盒子使用H3标签,设置行高、高度、字体大小等样式
ul#main li .txt div 设置点击量盒子
ul#main li .txt div a 设置点击量A超链接靠左设置背景图片,靠左padding-left距离
ul#main li .txt div a:hover 设置鼠标悬停时背景图片改变
ul#main li:hover 设置鼠标悬停li上时对应li 背景颜色改变
3、HTML代码
<ul id="main">
<li>
<a href="#"><img src="images/i150x95.jpg" /></a>
<div class="txt">
<h3><a href="#">重庆最小房车售1.98万 当场被买走</a></h3>
<div><a href="#">1712</a></div>
</div>
</li>
<li>
<a href="#"><img src="images/i150x95.jpg" /></a>
<div class="txt">
<h3><a href="#">金融硕士返乡卖多肉年入40万 50天赚大学4年学费</a></h3>
<div><a href="#">1712</a></div>
</div>
</li>
</ul>
4、HTML代码解析
以上使用ul li布局,每组内容使用一个li盒子布局,li里包括图片、内容。具体标签均设置需求的CSS样式
5、最终效果截图

图文列表布局案例截图
五、在线演示与下载
DIV CSS左图右文网页小局部模块模板布局在线演示与下载如下
1、在线演示
2、打包下载
六、小结
学会HTML8初始化模板引入;
学会初始化模板引入后进行需求修改;
学会图文布局;
学会float、背景、宽度、高度等应用;
下来要学会PS软件获取美工图的图片素材切出、宽度、高度、背景色、字体色等颜色值获得。
