用css去除粗体样式,html有些标签自带粗体样式,可使用css样式去除粗体字体效果。

一、去除粗体CSS属性单词
font-weight ——粗体,加粗样式单词
去除取消加粗粗体样式:
font-weight:normal
二、常见自带粗体html标签元素
1、b —— 本身是加粗粗体标签 <b>我被B加粗</b>
2、strong —— 本身是加粗粗体标签 <strong>我被strong加粗</strong>
3、h1 —— h1标题标签,<h1>h1标题加粗</h1>
4、h2 —— h2标题标签,<h2>h2标题加粗</h2>
5、h3 —— h3标题标签,<h3>h3标题加粗</h3>
6、h4 —— h4标题标签,<h4>h4标题加粗</h4>
常用h1 - h4标题标签,默认所有浏览器是显示其文字文本内容是粗体效果。
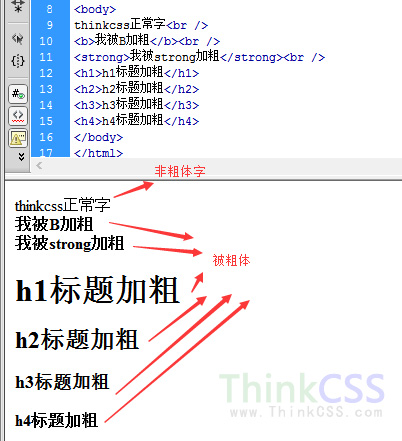
以上html标签默认就自带粗体文本字体加粗样式,效果如下:

这些html元素标签默认粗体
三、css去除粗体通用方法
无论哪种HTML标签自带粗体,要取消去除,其css去除方法均相同。
单独去掉各自带加粗样式的粗体方法:
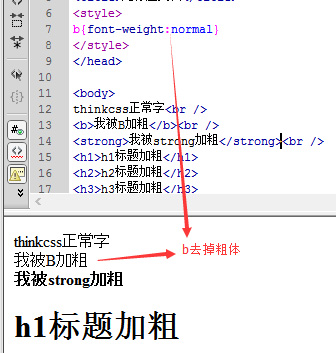
1、去除b标签粗体
b{font-weight:normal}

取消html b标签粗体截图
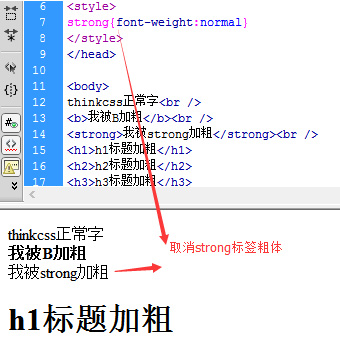
2、取消strong标签粗体
strong{font-weight:normal}

css取消strong粗体标签内文字字体加粗样式
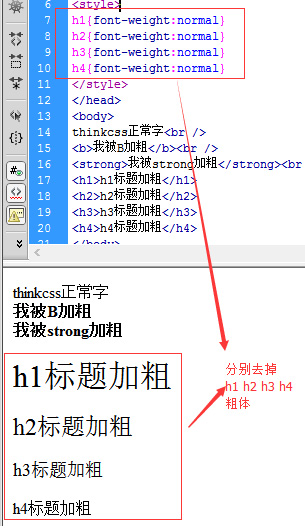
3、同理分别去除h1 h2 h3 h4
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}

分别去掉h1 h2 h3 h4粗体样式
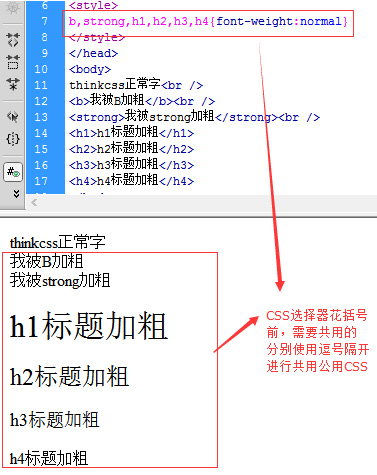
4、共用CSS法统一去掉这几个标签粗体
b,strong,h1,h2,h3,h4{font-weight:normal}

共用CSS方法,节约代码地取消这些常用HTML粗体效果
四、高级灵活应用
html网页重构中,以上案例是统一设置网页中用到这些标签都会默认去掉粗体样式,但往往,布局时候会使用以上多次各种自带粗体标签,不一定默认要求CSS去除加粗样式,我们需要对选择性指定带有粗体标签去掉。
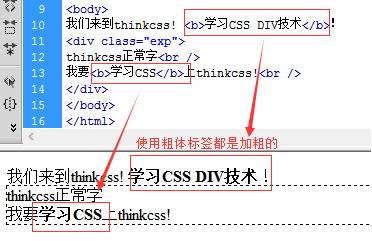
1、实例代码
html网页body内的内容:
我们来到HTML8! <b>学习CSS DIV技术</b>!
<div class="exp">
HTML8正常字<br />
我要<b>学习CSS</b>上HTML8!<br />
</div>

有两处使用b加粗标签,实现字体加粗
2、布局需求
但有时布局需要对指定对象内,虽然使用自带粗体样式标签,但不需要加粗效果,这个时候就需要CSS技巧处理去掉粗体。
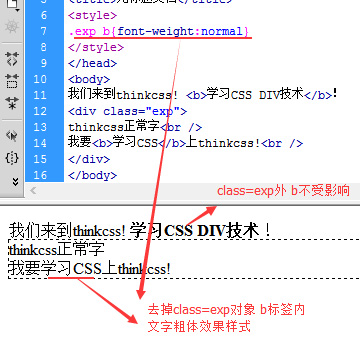
解决CSS代码:
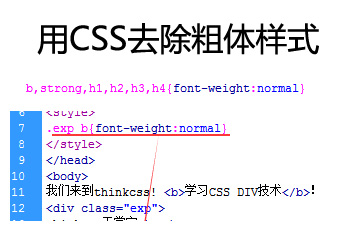
.exp b{font-weight:normal}
这里CSS解释,“.exp b”的意思,指定class=exp对象内b的样式设置取消加粗(font-weight:normal)。

去掉class=exp对象使用b标签文字粗体
3、完整HTML CSS实例代码(可直接拷贝使用)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>去除加粗 HTML8实例</title>
<style>
.exp b{font-weight:normal}
</style>
</head>
<body>
我们来到HTML8! <b>学习CSS DIV技术</b>!
<div class="exp">
HTML8正常字<br />
我要<b>学习CSS</b>上HTML8!<br />
</div>
</body>
</html>
总结:无论单独还是统一去除字体粗体样式,均可以使用以上实例教程方法,最重要的是知道去掉取消加粗CSS样式font-weight:normal的使用即可。
