2016-12-15 19:09:04 div css 居中有哪些形式与居中代码 在HTML布局中会碰到各种各样居中样式设置,比如内容居中(水平居中)、内容垂直居中、布局居中等常见CSS居中需要设置,这里css5介绍各种居中实
div css 居中有哪些形式与居中代码
在HTML布局中会碰到各种各样居中样式设置,比如内容居中(水平居中)、内容垂直居中、布局居中等常见CSS居中需要设置,这里HTML8介绍各种居中实例与居中代码。
一、CSS内容居中
内容水平居中CSS属性代码:text-align:center
只要需要水平居中的对象设置text-align:center即可实现居中。但通常情况下CSS开发前需要对CSS初始化就会设置text-align:center内容居中样式。
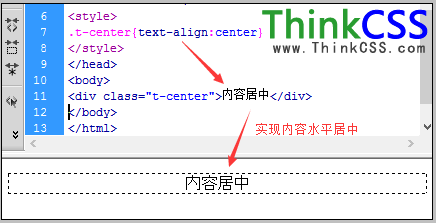
css设置内容居中(水平居中)代码示例:
.t-center{text-align:center}
HTML对应内容:
<div class="t-center">内容居中</div>
css居中示例截图

内容居中成功设置截图
二、内容垂直居中
垂直居中,一般在对象中一排文字垂直居中,使用CSS属性样式行高样式line-height来实现。
重要是对象高度多少,line-height行高值就设置多高,即可实现内容垂直居中。
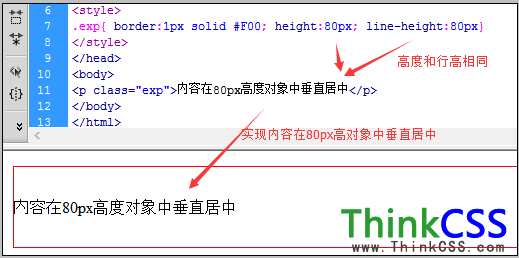
css内容垂直居中实例CSS代码:
.exp{ border:1px solid #F00; height:80px; line-height:80px}
为了看见垂直居中效果,对实例对象设置边框。
<p class="exp">内容在80px高度对象中垂直居中</p>
截图:

css垂直居中设置实例
三、css布局居中(水平)
布局居中是比较重要的DIV CSS网页布局。因为没有一个专一的属性来专门定义布局居中。一般使用margin:0 auto来实现布局居中。
需要注意时,为了兼容好需要对body设置text-align:center内容居中,需要布局居中的盒子对象设置margin:0 auto即可实现布局居中,同时不能设置float样式比如(float:left和float:right都不能设置)。
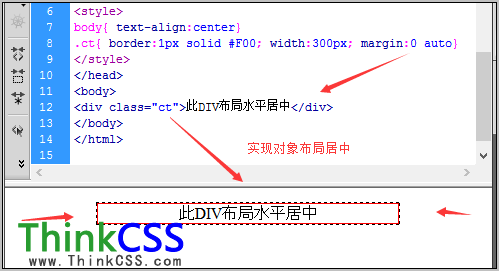
css布局居中实例CSS代码
body{ text-align:center}
.ct{ border:1px solid #F00; width:300px; margin:0 auto}
同样为了看见布局水平居中效果,对实例对象设置边框。
HTML代码
<div class="ct">此DIV布局水平居中</div>
布局居中截图

CSS成功设置布局居中
居中相关文章教程:
1、css图片水平居中
2、text-align 垂直居中
3、div 居中
4、div内图片居中
