2014-01-08 16:19:51 如何使用CSS取消字体下划线 去除超链接下划线样式?默认超链接文字字体被加下划线样式,如何使用CSS样式去掉默认下划线,css5通过实例介绍。
在给文字加上超链接锚文本(html a)后,字体就被默认自动加上下划线样式,但可以通过CSS实现取消去掉全网页超链接的文字字体被加下划线样式。
所需样式单词:CSS text-decoration
去掉取消超链接字体下划线的CSS代码:
- a{text-decoration:none}
HTML8通过div+css实例演示超链接字体下划线的去掉取消。
一、未去掉默认下划线DIV CSS实例
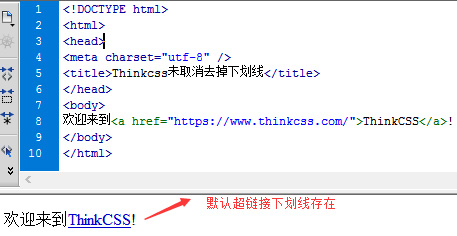
1、超链接未去掉下划线的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Thinkcss未取消去掉下划线</title>
</head>
<body>
欢迎来到<a href="//www.yfnd.net/">HTML8</a>!
</body>
</html>
2、未使用CSS去掉下划线效果截图

默认自带没有去掉超链接字体下划线截图
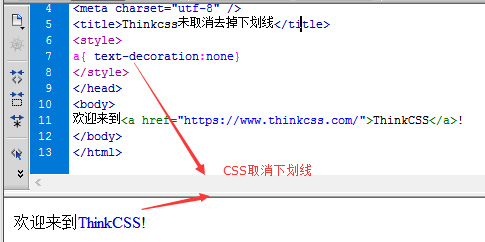
二、使用css去掉字体下划线实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Thinkcss未取消去掉下划线</title>
<style>
a{ text-decoration:none}
</style>
</head>
<body>
欢迎来到<a href="//www.yfnd.net/">HTML8</a>!
</body>
</html>
使用了a{ text-decoration:none}去掉字体下划线样式
2、css取消字体下划线效果截图

css div去掉下划线截图
3、去掉下划线在线演示:查看案例
4、下载CSS+div案例
