2017-10-02 19:13:07 div css布局属性之margin-bottom下外边距样式,margin-bottom设置什么属性?什么功能?什么时候使用呢?margin-bottom属性css属性样式margin的子属性,设置对象盒子下边距离间隔属性。
margin-bottom设置什么css属性?什么功能?什么时候使用呢?
margin-bottom属性css属性样式margin的子属性,设置对象盒子下边距离间隔属性。

下边距(下外边距)
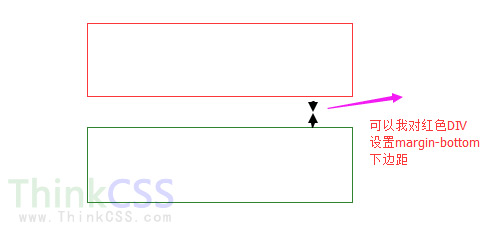
css margin-bottom —— 设置对象下边距属性,设置对象下外边距间隔,设置对象与下一个对象之间间隔间距属性样式。
通常上下两个盒子比如上下两个div盒子,有一定间距间隔,这个时候可以对上面第一个div盒子对象设置margin-bttom即可实现。
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin-bottom 对象下边距离实例 yfnd.net</title>
<style>
.bo1{ width:300px; height:100px; margin-bottom:10px; border:1px solid #090}
.bo2{ width:300px; height:100px; border:1px solid #00F}
</style>
</head>
<body>
<div class="bo1">
对这个div盒子设置margin-bottom值
</div>
<div class="bo2"></div>
</body>
</html>
设置两个div盒子,第一个为绿色,第二个蓝色,对第一个绿色(class=bo1)对象设置margin-bottom:10px; 下边外间隔为10px
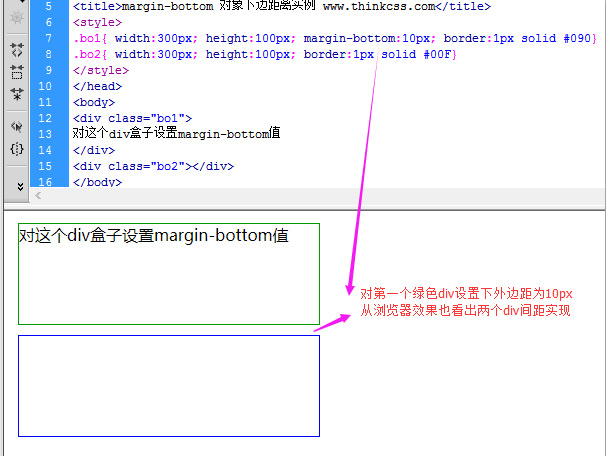
2、效果截图

div css布局下边距实例效果截图
通常上下结构的盒子要实现间距间隔,通常对上边这个盒子对象设置margin-bottom即可实现两个盒子间距。
