2017-10-05 12:10:53 div左右布局方法,div的居右和居左同时布局实现html左右结构布局。html左右布局常见结构布局,结构布局常常采用div标签来布局,而左右布局均采用float浮动属性实现,div居左布局使用
div左右布局解析与布局方法
html左右布局常见结构布局,结构布局常常采用div标签来布局,而左右布局均采用float浮动属性实现,div居左布局使用float:left;div居右布局使用float:right实现。

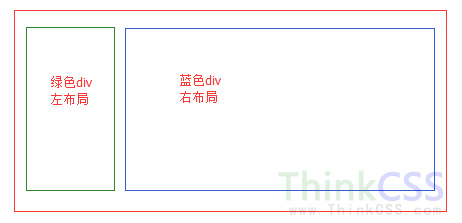
div左右布局效果图
绿色div居左靠左主要关键CSS设置float:left
蓝色div居右靠右主要关键css设置float:right
1、左右布局实例代码
以下div css实例html代码可直接拷贝复制本地实例。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左右布局div 实例 yfnd.net</title>
<style>
#wai{ width:400px; border:2px solid #900; padding:10px; overflow:hidden}
.divleft{ float:left; width:100px; border:1px solid #060}
.divright{ float:right; width:280px; border:1px solid #00F}
</style>
</head>
<body>
<div id="wai">
<div class="divleft">此div实现左布局</div>
<div class="divright">此div实现右布局</div>
</div>
</body>
</html>
为了看到靠左靠右效果,所以对三个div均加入css边框样式。
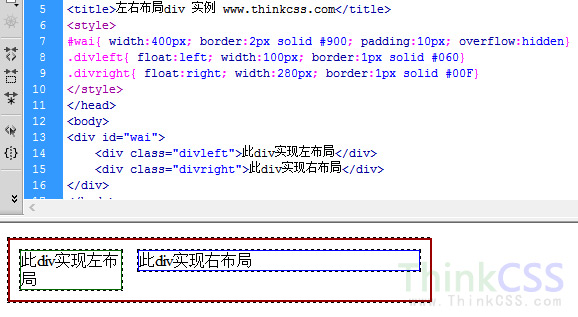
2、实现截图

div的左右布局实现实例
3、在线演示
4、此实例打包下载
无论只右布局还是只左布局均需要float来实现。
