2017-10-03 12:50:42 两个span在div内一个居左一个居右布局,把span当作div来布局结构,让一个span在div里居左,一个span在div内居右,采用float浮动布局。
两个span在div内一个居左一个居右布局
把span当作div来布局结构,让一个span在div里居左,一个span在div内居右,采用float浮动布局。
一、关键CSS代码:
居左:float:left
居右:float:right
二、div内布局span实例
实例说明:一个div设置一定宽度,再里面放置两个span盒子,为了能看见span盒子是否靠左靠右布局,同时设置css边框。
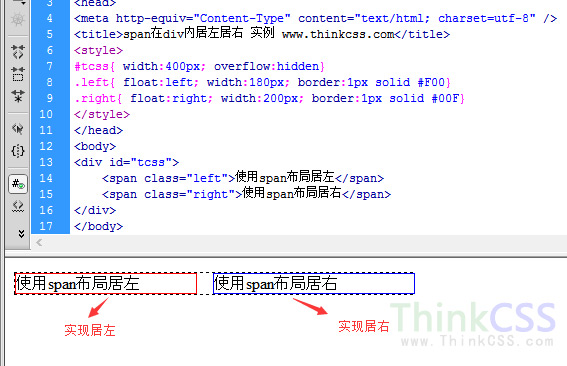
1、完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span在div内居左居右 实例 yfnd.net</title>
<style>
#tcss{ width:400px; overflow:hidden}
.left{ float:left; width:180px; border:1px solid #F00}
.right{ float:right; width:200px; border:1px solid #00F}
</style>
</head>
<body>
<div id="tcss">
<span class="left">使用span布局居左</span>
<span class="right">使用span布局居右</span>
</div>
</body>
</html>
使用span其实与使用div一样布局,只是标签不同而已,使用float无论是span还是div均能实现框架布局。
2、效果截图

div css实例实现span在div内居左和居右布局
三、总结
虽然默认情况下span不是块元素,默认不会独占一行,看似没有div那样有独占一行的特性,但加入了float浮动属性后其功能和div一样了,能作为框架标签使用,只是通常我们使用div来布局框架,而span布局小局部,字体修饰等来使用。
